需求
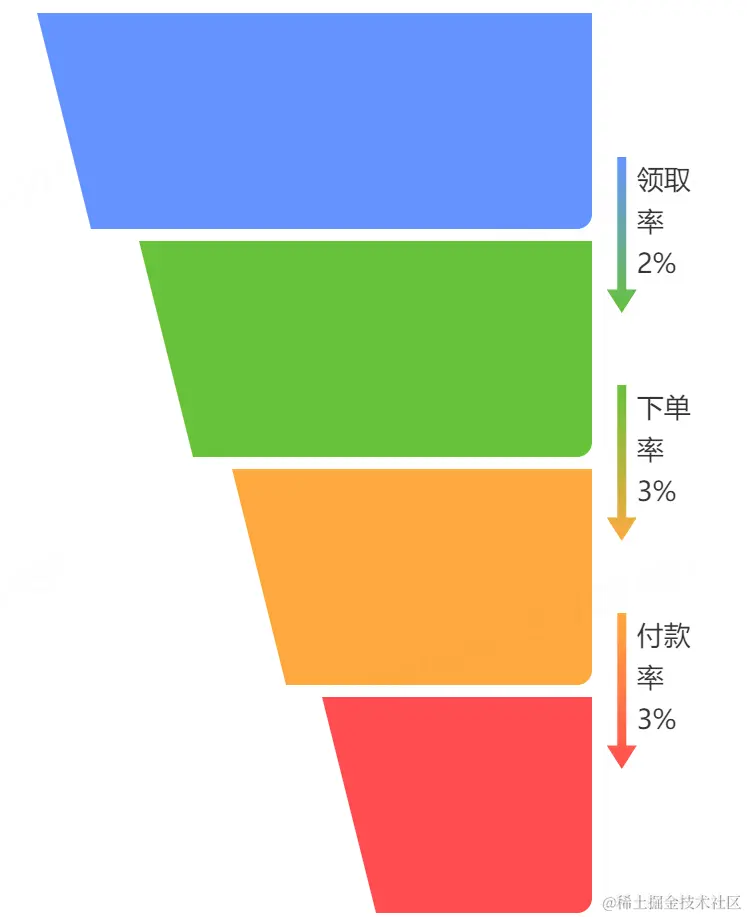
产品希望在漏斗图的旁边,每一层漏斗边上加上一个渐变色的箭头,效果如下:

实现
网上大部分的箭头实现都是利用一个 div 来实现箭头躯干的矩形部分,再利用其 ::after 伪元素的 border 绘制一个三角形头部。这样会导致渐变的背景无法在两个元素上连贯的过渡。
直接让UI出图?缺点是肉眼可见的模糊,尤其在高分辨率屏、滚轮放大的情况下。
笔者能想到的相关 API 有 background-clip 和 mask,在查阅相关文档的时候发现了下面这个方法: polygon() - CSS: Cascading Style Sheets | MDN (mozilla.org)
文档一点进去就是一个渐变色的箭头,真是踏破铁鞋无觅处,得来全不费工夫。
<div class="arrow"></div>
.arrow {
width: 20px;
height: 100px;
background-image: linear-gradient(to bottom, red, yellow);
clip-path: polygon(50% 100%, 0% 85%, 35% 85%, 35% 0%, 65% 0%, 65% 85%, 100% 85%);
}polygon 方法看起来有一些抽象,其实就是通过在指定元素中,定义若干个顶点,最终裁剪出一个由这些顶点连接起来形成的多边形。其中每一组参数,定义的是这些顶点的相对于元素的位置。最终会裁出该元素位于多边形内的内容,不在clip-path定义的区域内的部分将不会显示。
以上就是CSS实现一个渐变色箭头的示例代码的详细内容,更多关于CSS实现渐变色箭头的资料请关注好代码网其它相关文章!