一、需求描述
项目需要开发一个仿医疗证书类的一个小卡片,用于模拟展示不同种类的证书信息,如下图片是官方的证书样例,证书的布局结构就是最上方一个大号的证书类型名称标题,下方的详细信息则是一个左右并列的布局结构,其中每一项信息的标题的文字间距都是根据统一的宽度进行不同的设定。证书标题与左右并列的布局结构较好解决,但是根据文本块宽度,让里面的内容文字间距自适应,这个在前端如果解决呢?

二、个人思路
首先查询CSS属性表,发现有一个用于设置字符间距的属性:letter-spacing
letter-spacing 属性增加或减少字符间的空白(字符间距)
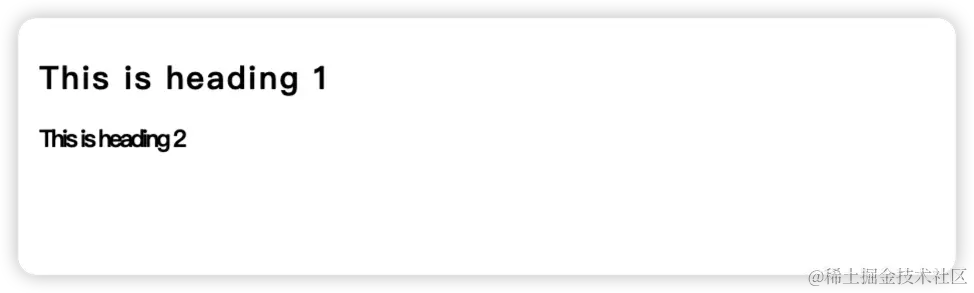
那让我们看看letter-spacing的实际使用效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>可以看到letter-spacing确实有调整字符间距的效果,但是需要设置一个固定的间距值,这与我们根据文本块宽度自适应调整文本间距的需求不符,所以考虑其他办法。
我们继续查询CSS属性表,发现属性:text-align也可以调整字符的间距,是通过调整文本的对齐方式来达到调整字符间距的目的。官方对属性text-align及其属性值是这么描述的:
text-align属性指定元素文本的水平对齐方式
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
让我们看看属性text-align的实际效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1.c {text-align:center; width: 400px; background-color: red; color: #fff}
h1.j {text-align:justify; width: 400px; background-color: red; color: #fff}
</style>
</head>
<body>
<h1 class="c">This is heading 1</h1>
<h1 class="j">This is heading 2</h1>
</body>
</html>我们发现设置text-align:justify并没有达到我们想要的字符间距自适应文本块宽度的效果,这是为什么呢?
我通过查询相关资料发现,原来还需要设置一个属性text-align-last,才能够达到字符间距自适应文本块宽度的效果。官方对于该属性的描述如下:
text-align-last 属性规定如何对齐文本的最后一行
**注意:**text-align-last 属性只有在 text-align 属性设置为 "justify" 时才起作用
属性值
| 值 | 描述 |
|---|---|
| auto | 默认值。最后一行被调整,并向左对齐。 |
| left | 最后一行向左对齐。 |
| right | 最后一行向右对齐。 |
| center | 最后一行居中对齐。 |
| justify | 最后一行被调整为两端对齐。 |
| start | 最后一行在行开头对齐(如果 text-direction 是从左到右,则向左对齐;如果 text-direction 是从右到左,则向右对齐)。 |
| end | 最后一行在行末尾对齐(如果 text-direction 是从左到右,则向右对齐;如果 text-direction 是从右到左,则向左对齐)。 |
| initial | 设置该属性为它的默认值。 |
| inherit | 从父元素继承该属性。 |
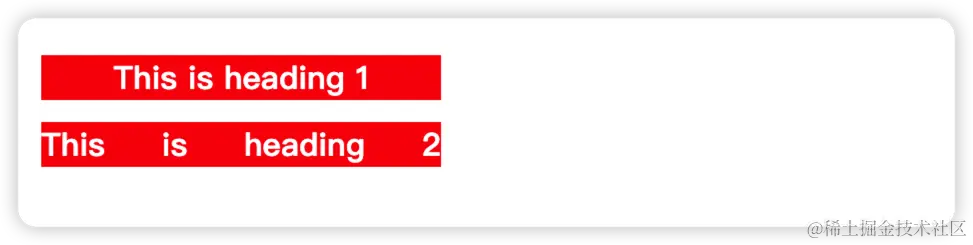
那让我们试试加入属性text-align-last之后的效果如何:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1.c {text-align:center; width: 400px; background-color: red; color: #fff}
h1.j {text-align:justify; text-align-last:justify; width: 400px; background-color: red; color: #fff}
</style>
</head>
<body>
<h1 class="c">This is heading 1</h1>
<h1 class="j">This is heading 2</h1>
</body>
</html>可以看到,加入属性text-align-last之后,效果是立竿见影,字符间距立刻自动适应了文本块宽度,进行了间距调整。
找到方法之后,接下来,我们将其运用到实际的项目开发中。
三、项目实现效果
项目实际效果如下:

以上就是巧用CSS实现文字间距自适应宽度的详细内容,更多关于CSS文字间距自适应宽度的资料请关注好代码网其它相关文章!