平移变换translate()
平移变换,故名思议,就是一般的图形位移。比如这里我想将位于(100,100)的矩形平移至(200,200)点。那么我只要在绘制矩形之前加上context.translate(100,100)即可。
这里的translate()只传入两个参数,其实就是新画布坐标系原点的坐标。下面结合代码来看看效果。
- <!DOCTYPEhtml>
- <htmllang="zh">
- <head>
- <metacharset="UTF-8">
- <title>平移变换</title>
- <style>
- body{background:url("./images/bg3.jpg")repeat;}
- #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;}
- </style>
- </head>
- <body>
- <divid="canvas-warp">
- <canvasid="canvas">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
- <script>
- window.onload=function(){
- varcanvas=document.getElementById("canvas");
- canvas.width=800;
- canvas.height=600;
- varcontext=canvas.getContext("2d");
- context.fillStyle="#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="#00AAAA";
- context.fillRect(100,100,200,100);
- context.fillStyle="red";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- };
- </script>
- </body>
- </html>
运行结果:
这里的蓝色矩形,是矩形原来的位置,然后调用translate()方法,将矩形位移至(200,200),即红色矩形的位置。我们来用一张图看看,它是怎么做到平移变换的。
没错,其实这里的平移变换实质就是在平移坐标系,而对translate()传入的参数,实质就是新坐标系相对于旧坐标系的原点。这使得我们依旧是在(100,100)绘制的红色矩形,在平移坐标系之后,变到了(200,200)处。
注意使用状态保存:
其实这里有一个坑,我们如果想把矩形平移至(300,300)怎么办呢?或许我们会想,直接调用context.translate(200,200)就可以了。好,我们看看效果。
- <!DOCTYPEhtml>
- <htmllang="zh">
- <head>
- <metacharset="UTF-8">
- <title>平移变换</title>
- <style>
- body{background:url("./images/bg3.jpg")repeat;}
- #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;}
- </style>
- </head>
- <body>
- <divid="canvas-warp">
- <canvasid="canvas">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
- <script>
- window.onload=function(){
- varcanvas=document.getElementById("canvas");
- canvas.width=800;
- canvas.height=600;
- varcontext=canvas.getContext("2d");
- context.fillStyle="#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="#00AAAA";
- context.fillRect(100,100,200,100);
- context.fillStyle="red";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- context.fillStyle="green";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
- };
- </script>
- </body>
- </html>
运行结果:
这里的绿色矩形并没有如我们所愿在(300,300)位置处,而是跑到了(400,400)这里。为什么呢?想必大家已经知道了答案——Canvas是基于状态的绘制。在我们第一次平移之后,坐标系已经在(100,100)处了,所以如果继续平移,这个再基于新坐标系继续平移坐标系。那么要怎么去解决呢?很简单,有两个方法。
第一,在每次使用完变换之后,记得将坐标系平移回原点,即调用translate(-x,-y)。
第二,在每次平移之前使用context.save(),在每次绘制之后,使用context.restore()。
切记,千万不要再想着我继续紧接着第一次平移之后再平移translate(100,100)不就行了,这样你自己的坐标系就会乱套,根本找不到自己的坐标系原点在哪,在多次变换或者封装函数之后,会坑死你。所以一定要以最初状态为最根本的参照物,这是原则性问题。这里我建议使用第二种方法,而且在涉及所有图形变换的时候,都要这么处理,不仅仅是平移变换。
具体使用如下。
- <!DOCTYPEhtml>
- <htmllang="zh">
- <head>
- <metacharset="UTF-8">
- <title>平移变换</title>
- <style>
- body{background:url("./images/bg3.jpg")repeat;}
- #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;}
- </style>
- </head>
- <body>
- <divid="canvas-warp">
- <canvasid="canvas">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
- <script>
- window.onload=function(){
- varcanvas=document.getElementById("canvas");
- canvas.width=800;
- canvas.height=600;
- varcontext=canvas.getContext("2d");
- context.fillStyle="#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="#00AAAA";
- context.fillRect(100,100,200,100);
- context.save();
- context.fillStyle="red";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- context.restore();
- context.save();
- context.fillStyle="green";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
- context.restore();
- };
- </script>
- </body>
- </html>
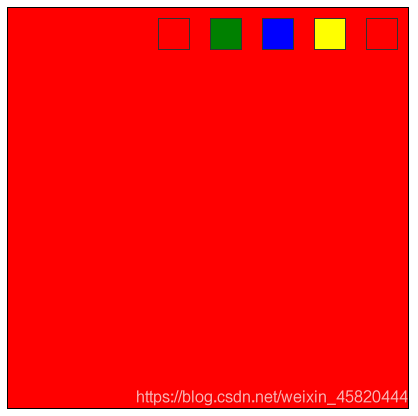
运行结果:
因此,在使用图形变换的时候,要记得结合使用状态保存。
旋转变换rotate()
同画圆弧一样,这里的rotate(deg)传入的参数是弧度,不是角度。同时需要注意的是,这个的旋转是以坐标系的原点(0,0)为圆心进行的顺时针旋转。所以,在使用rotate()之前,通常需要配合使用translate()平移坐标系,确定旋转的圆心。即,旋转变换通常搭配平移变换使用的。
最后一点需要注意的是,Canvas是基于状态的绘制,所以每次旋转都是接着上次旋转的基础上继续旋转,所以在使用图形变换的时候必须搭配save()与restore()方法,一方面重置旋转角度,另一方面重置坐标系原点。
- <!DOCTYPEhtml>
- <htmllang="zh">
- <head>
- <metacharset="UTF-8">
- <title>旋转变换</title>
- <style>
- body{background:url("./images/bg3.jpg")repeat;}
- #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;}
- </style>
- </head>
- <body>
- <divid="canvas-warp">
- <canvasid="canvas">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
- <script>
- window.onload=function(){
- varcanvas=document.getElementById("canvas");
- canvas.width=800;
- canvas.height=600;
- varcontext=canvas.getContext("2d");
- context.fillStyle="#FFF";
- context.fillRect(0,0,800,600);
- for(vari=0;i<=12;i++){
- context.save();
- context.translate(70+i*50,50+i*40);
- context.fillStyle="#00AAAA";
- context.fillRect(0,0,20,20);
- context.restore();
- context.save();
- context.translate(70+i*50,50+i*40);
- context.rotate(i*30*Math.PI/180);
- context.fillStyle="red";
- context.fillRect(0,0,20,20);
- context.restore();
- }
- };
- </script>
- </body>
- </html>
运行结果:
这里用for循环绘制了14对正方形,其中蓝色是旋转前的正方形,红色是旋转后的正方形。每次旋转都以正方形左上角顶点为原点进行旋转。每次绘制都被save()与restore()包裹起来,每次旋转前都移动了坐标系。童鞋们可以自己动动手,实践一下,就能体会到旋转变换的奥妙了。
以上就是详解通过HTML5 Canvas如何实现图片的平移及旋转变化的方法。抱最大的但愿,为最大的努力,做最坏的打算。更多关于详解通过HTML5 Canvas如何实现图片的平移及旋转变化的方法请关注haodaima.com其它相关文章!