1.webStorage是什么?
webStorage是html5中用于本地化存储的一种方式,而在之前呢我们是用cookie的存储方式处理;
2.那它们之间的区别是什么?
Ⅰ.cookie存在的问题:
ⅰ.cookie需要向服务端发送一个请求,服务端返回一个cookieId,存储用浏览器缓存里,需消耗一定的带宽。[cookie会随着每次HTTP请求头信息一起发送,无形中增加了网络流量];
ⅱ.cookie存储的数据容量有限,根据浏览器类型不同而不同,IE6大约只能存储2K;
Ⅱ.而webstorage只需把数据存储于本地;
3.我们可以举一个小例子说明一下
eg:输入用户名和密码,点击按钮1时,把数据保存起来,点击按钮2,页面刷新还可以获取到;
过程:
ⅰ.创建一个事件
- functionMyClick1()
- {
- }
- varusername=$("#TxtUserName").val();
- varpwd=$("#TxtPwd").val();
ⅳ.用户名和密码获取到之后,我们要怎么存数据呢?有两种方式:
①. 第一种:sessionStorege,使用于Firefox2+的火狐浏览器;
生命周期:用这种方式存储的数据仅窗口级别有效,同一个窗口(或者Tab)页面刷新或者跳转,都能获取到本地存储的数据,当新开窗口或者页面时,原来的数据就失效了[仅限当前页面]
缺点:IE不支持,不能实现数据的持久保存。
- sessionStorage.setItem("k_username",username);sessionStorage.setItem("k_pwd",pwd);
注:sessionStorage.setItem是通过键值对的方式存储;
②.第二种方式:localStorage
localStorage是Web Storage互联网存储规范中的一部分,现在在Firefox 3.5、Safari 4和IE8中得到支持。
生命周期:存于本地C盘,浏览器关闭打开之后还有;
缺点:低版本浏览器不支持。
- localStorage.setItem("k_username",username);
- localStorage.setItem("k_pwd",pwd);
ⅴ.打印
- alert("保存成功!");
ⅵ.按钮2打印以上所有数据
第一种方式打印:
- functionMyClick2(){
- alert(sessionStorage.getItem("k_username"));
- alert(sessionStorage.getItem("k_pwd"));
- }
- functionMyClick2(){
- alert(localStorage.getItem("k_username"));
- alert(localStorage.getItem("k_pwd"))
- }
ⅶ.扩展:localStorage的removeItem方法
//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空
//localStorage.removeItem("k_username");
跟踪本地数据情况:
结果显示:
ⅷ.localStorage的clear方法
//如果我想把所有数据都清除?localStorage有个方法
localStorage.clear();
结果显示:
代码显示:
- <!DOCTYPEhtml>
- <htmlxmlns="http://www.w3.org/1999/xhtml">
- <head>
- <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/>
- <title></title>
- <scriptsrc="js/jquery-1.4.1.min.js"></script>
- <scriptsrc="js/webSt.js"></script>
- <scripttype="text/javascript">
- functionMyClick1(){
- //1.获取到它的用户名和密码
- varusername=$("#TxtUserName").val();
- varpwd=$("#TxtPwd").val();
- //2.sessionStrage的方式
- //sessionStorage.setItem("k_username",username);
- //sessionStorage.setItem("k_pwd",pwd);
- //第二种方式
- localStorage.setItem("k_username",username);
- localStorage.setItem("k_pwd",pwd);
- //3.打印
- alert("保存成功!");
- }
- functionMyClick2(){
- //4.打印以上
- //第一种方式
- //alert(sessionStorage.getItem("k_username"));
- //alert(sessionStorage.getItem("k_pwd"));
- //第二种方式打印
- //如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空
- //localStorage.removeItem("k_username");
- //如果我想把所有数据都清除?localStorage有个方法
- localStorage.clear();
- alert(localStorage.getItem("k_username"));
- alert(localStorage.getItem("k_pwd"))
- }
- </script>
- </head>
- <body>
- <table>
- <tr>
- <td>用户名:</td>
- <td>
- <inputtype="text"id="TxtUserName"/>
- </td>
- </tr>
- <tr>
- <td>密码:</td>
- <td>
- <inputtype="password"id="TxtPwd"/>
- </td>
- </tr>
- <tr>
- <td>
- <inputtype="button"value="按钮1"onclick="MyClick1()"/>
- </td>
- <td>
- <inputtype="button"value="按钮2"onclick="MyClick2()"/>
- </td>
- </tr>
- </table>
- </body>
- </html>
4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写]
- <!DOCTYPEhtml>
- <htmlxmlns="http://www.w3.org/1999/xhtml">
- <head>
- <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/>
- <title></title>
- <scriptsrc="js/jquery-1.4.1.min.js"></script>
- <scripttype="text/javascript">
- $(function(){
- //4.页面刷新之后判断它是否为空?
- if(localStorage.getItem("k_showCon")!=null){
- //5.存在,就把获取到的内容存到里面去
- "k_showCon",$("#showCon").html(localStorage.getItem("k_showCon"));
- }
- });
- functionpreservationClick()
- {
- varsCon=$("#mCon").val();
- //2.获取到内容之后加到显示div里去?怎么放呢?这里我们用append方法
- $("#showCon").append("<div>"+sCon+"</div>");
- //3.预期的是刷新之后留言还在
- localStorage.setItem("k_showCon",$("#showCon").html());
- }
- functionClearClick()
- {
- //6.获取到显示DIV里面的内容清除
- $("#showCon").html("");
- localStorage.clear();
- }
- </script>
- </head>
- <body>
- <div>
- <table>
- <tr>
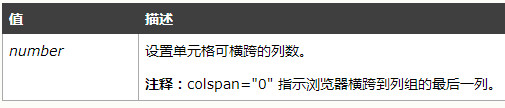
- <tdcolspan="2">
- <textareaid="mCon"cols="25"rows="10"></textarea>
- </td>
- </tr>
- <tr>
- <td><inputtype="button"value="留言"onclick="preservationClick()"/></td>
- <td><inputtype="button"value="清除"onclick="ClearClick()"/></td>
- </tr>
- </table>
- <divid="showCon"></div>
- </div>
- </body>
- </html>
效果显示:
以上这篇深入剖析webstorage[html5的本地数据处理]就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
原文地址:http://www.cnblogs.com/wangwangwangMax/p/5634625.html