<canvas></canvas>是HTML5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个CanvasRenderingContext2D对象,我们可以通过JavaScript脚本来控制该对象进行绘图。
<canvas></canvas>只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在<canvas>>元素上绘图主要有三步:
1.获取<canvas>元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
阴影绘制:
- shadowColor 设置或返回用于阴影的颜色。
- shadowBlur 设置或返回用于阴影的模糊级别(数值越大越模糊)。
- shadowOffsetX 设置或返回阴影与形状的水平距离。
- shadowOffsetY 设置或返回阴影与形状的垂直距离。
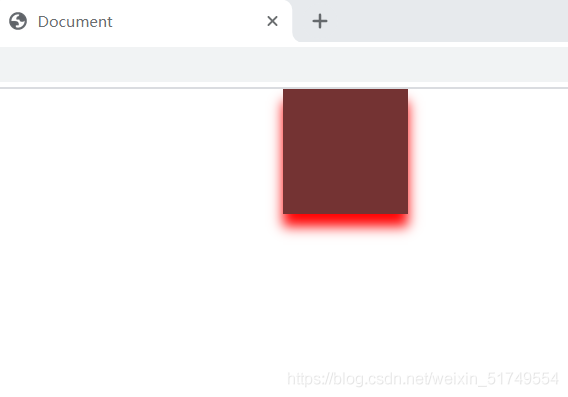
我们为之前绘制的五角星添加一下阴影
- varcanvas=document.getElementById("canvas");
- varcontext=canvas.getContext("2d");
- context.beginPath();
- //设置是个顶点的坐标,根据顶点制定路径
- for(vari=0;i<5;i++){
- context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
- -Math.sin((18+i*72)/180*Math.PI)*200+200);
- context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
- -Math.sin((54+i*72)/180*Math.PI)*80+200);
- }
- context.closePath();
- //设置边框样式以及填充颜色
- context.lineWidth="3";
- context.fillStyle="#F6F152";
- context.strokeStyle="#F5270B";
- context.shadowColor="#F7F2B4";
- context.shadowOffsetX=30;
- context.shadowOffsetY=30;
- context.shadowBlur=2;
- context.fill();
- context.stroke();
效果如下:
以上就是HTML5 canvas基本绘图之绘制阴影效果。生活不可能一帆风顺,总会有波折,总会有险阻,生活是个爱开玩笑的孩子,也许今天给你所有,明天又会让你一无所有,无需烦恼,该来的总会来,再黑的夜晚也会有黎明到来的那一刻,不管生活有多么曲折,只要拥有幸福的态度就能挺过漫漫长夜,就能迎来美好的明天。更多关于HTML5 canvas基本绘图之绘制阴影效果请关注haodaima.com其它相关文章!