1 线段(直线路径)
绘制线段一般步骤:
moveTo(x,y) 移动画笔到指定的坐标点(x,y)
lineTo(x,y) 使用直线连接当前端点和指定的坐标点(x,y)
stroke() 根据当前的画线样式,绘制当前或已经存在的路径
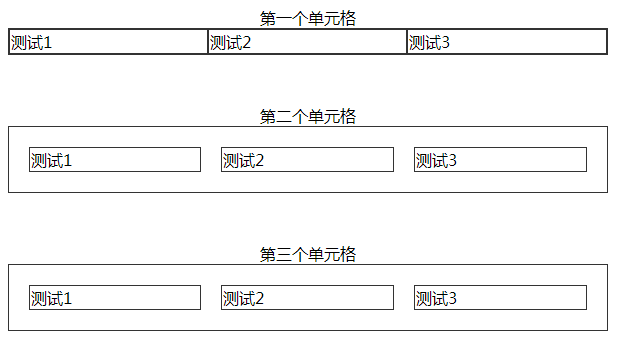
2 矩形路径
绘制矩形路径一般步骤:
rect(x, y, width, height) 矩形路径,坐标点(x,y),width height宽高
stroke()或fill 根据当前的样式,绘制或填充路径
也可使用前文提到的strokeRect或fillRect, 或者是通过lineTo拼接成矩形
3 圆弧路径
先看下绘制圆弧的api:
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise);x, y 圆弧中心, radius 圆弧半径, startAngle 起始点, endAngle 圆弧终点, anticlockwise 默认为顺时针, true逆时针
CSS中做旋转用到都是角度(deg),但是arc函数中表示角的单位是弧度,不是角度。角度与弧度的js表达式: 弧度 = (Math.PI/180) * 角度(deg)。
这里弧度是以x轴正方向为基准、默认顺时针旋转的角度来计算
图示:
(图片来自大漠)
ctx.beginPath(); ctx.arc(200, 100, 100, 0, Math.PI / 2, false); ctx.closePath(); ctx.stroke(); ctx.fill();
到此这篇关于canvas学习笔记之绘制简单路径就介绍到这了。有一次,我还想给你的红袖子增加香味,和你闲聊新单词,和你一起醉卧在花房里,陪你完成世界上最美丽的依赖。带着执着,轻看痴痴的束缚不要相信,永恒是有尽头的。那时,当我年轻的时候,我被眼前美丽的风景迷住了,不愿意接受现实的励志语录知乎残酷。没关系,你的笑容是蘸了蜂蜜的毒药。我无处可逃。更多相关canvas学习笔记之绘制简单路径内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!