要成功,就要长期等待而不焦躁,态度从容却保持敏锐,不怕挫折且充满希望。早安!减少蜗居时间,亲近大自然。
核心代码: 复制代码
代码如下:$(function(){
var can = $("#can").get(0);
var txi = can.getContext("2d");
txi.beginPath();
txi.moveTo(105,105);
txi.lineTo(105,45);
txi.lineTo(45,105);
txi.closePath();
txi.stroke();
txi.beginPath();
txi.moveTo(25,25);
txi.lineTo(100,25);
txi.lineTo(25,100);
txi.stroke();
})
复制代码
代码如下:<canvas id="can" width="170" height="170"></canvas>
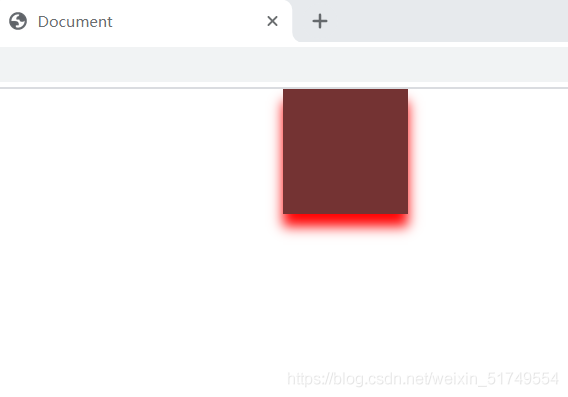
closePath();将路径闭合
下图是一个用了,闭合,一个没有用:
到此这篇关于html5 Canvas绘制线条 closePath()实例代码就介绍到这了。人生就像迷宫,我们用上半生寻找入口,用下半生寻找出口。更多相关html5 Canvas绘制线条 closePath()实例代码内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!