HTML页面中的 textarea 输入框是默认在右下角显示一个小三角的,用鼠标拖动小三角是可以调整 textarea 输入框的大小的。如果html的页面布局比较复杂,那么调整 textarea 大小会破坏掉页面整体布局的完整性,那么如何来禁止 textarea 调用大小呢?可以参考下面的方法。
禁止 textarea 调用大小的方法
css 中有一个 resize 属性,这个属性是用来控制元素的尺寸是否可以调整,其值如下:
none:不能调整元素的尺寸;
both:可调整元素的高度和宽度;
horizontal:可调整元素的宽度;
vertical:可调整元素的高度。
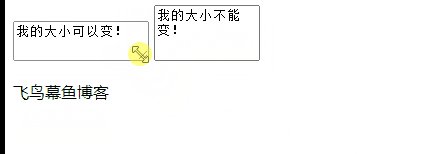
结合上面的 resize 属性,将其值设置为 none,就可以来禁止 textarea 输入框调整大小了。

示例代码:
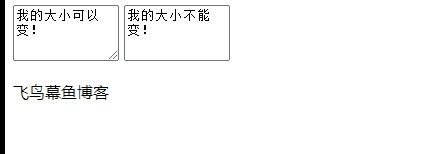
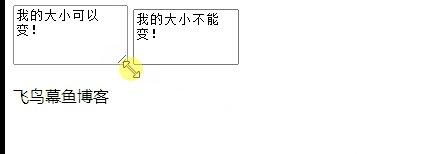
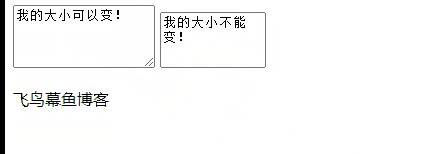
<textarea style="width:100px;height: 50px;">我的大小可以变!</textarea> <textarea style="width:100px;height: 50px;resize: none;">我的大小不能变!</textarea> <p>飞鸟幕鱼博客</p>
本文禁止 textarea 调整大小的方法到此结束。自我要先看得起自我,别人才会看得起你。小编再次感谢大家对我们的支持!