雪是一种能够令人产生多种情绪的东西,当窗外那像柳絮、像芦花般的雪花,正在纷纷扬扬地从天而降的时候,当大地被雪花装饰得像铺上白色的地毯一样的时候,站在窗户边上,望着它们。
遇到了一个需要修改html页面中input与text元素中 placeholder 属性值颜色的需求,利用CSS很快的就解决了。解决方法如下。
CSS 修改 placeholder 属性文字颜色的方法
css代码:
input::-webkit-input-placeholder{
color:red;
}
input::-moz-placeholder{ /* Mozilla Firefox 19+ */
color:red;
}
input:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */
color:red;
}
input:-ms-input-placeholder{ /* Internet Explorer 10-11 */
color:red;
}示例:
HTML代码:
<!DOCTYPE html>
<html>
<head>
<style>
.inputtxt::-webkit-input-placeholder{
color:red;
}
.inputtxt::-moz-placeholder{ /* Mozilla Firefox 19+ */
color:red;
}
.inputtxt:-moz-placeholder{ /* Mozilla Firefox 4 to 18 */
color:red;
}
.inputtxt:-ms-input-placeholder{ /* Internet Explorer 10-11 */
color:red;
}
</style>
</head>
<body>
<input type="text" class="inputtxt" placeholder="输入一段文字!">
<br>
<br>
<textarea class="inputtxt" placeholder="这是个文本框,输入内容的"></textarea>
<br>
<br>
<input type="text" placeholder="这个提示的颜色不会变红的!">
</body>
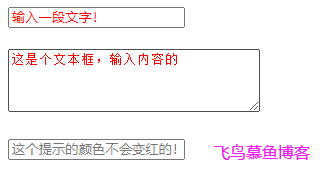
</html>示例图:

以上就是css 修改placeholder属性文字颜色的方法。有时候,我们必须闭上嘴,放下自己的骄傲,承认是自己错了。这不是认输,而是成长。更多关于css 修改placeholder属性文字颜色的方法请关注haodaima.com其它相关文章!