http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meat标签的http-equiv属性语法格式是:
<meta http-equiv="参数" content="参数变量值">
其中http-equiv属性主要有以下几种参数:
Expires(期限)
说明:可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
用法:
Html代码
<meta http-equiv="expires" content="Wed, 20 Jun 2007 22:33:00 GMT">
注意:必须使用GMT的时间格式。
Pragma(cache模式)
说明:是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出
用法:
Html代码
<meta http-equiv="Pragma" content="no-cache">
注意:这样设定,访问者将无法脱机浏览。
Refresh(刷新)
说明:自动刷新并指向新页面。
用法:
Html代码
<meta http-equiv="Refresh" content="2;URL=http://www.net.cn/">
注意:其中的2是指停留2秒钟后自动刷新到URL网址。
Set-Cookie(cookie设定)
说明:如果网页过期,那么存盘的cookie将被删除。
用法:
Html代码
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wednesday, 20-Jun-2007 22:33:00 GMT; path=/">
注意:必须使用GMT的时间格式。
Window-target(显示窗口的设定)
说明:强制页面在当前窗口以独立页面显示。
用法:
Html代码
<meta http-equiv="Window-target" content="_top">
注意:用来防止别人在框架里调用自己的页面。
content-Type(显示字符集的设定)
说明:设定页面使用的字符集。
用法:
Html代码
<meta http-equiv="content-Type" content="text/html; charset=gb2312">
Pics-label(网页等级评定)
用法:
Html代码
<meta http-equiv="Pics-label" contect="">
说明:在IE的internet选项中有一项内容设置,可以防止浏览一些受限制的网站,而网站的限制级别就是通过meta属性来设置的。
Page_Enter、Page_Exit
设定进入页面时的特殊效果
Html代码
<meta http-equiv="Page-Enter" contect="revealTrans(duration=1.0,transtion= 12)">
设定离开页面时的特殊效果
Html代码
<meta http-equiv="Page-Exit" contect="revealTrans(duration=1.0,transtion= 12)">
Duration的值为网页动态过渡的时间,单位为秒。
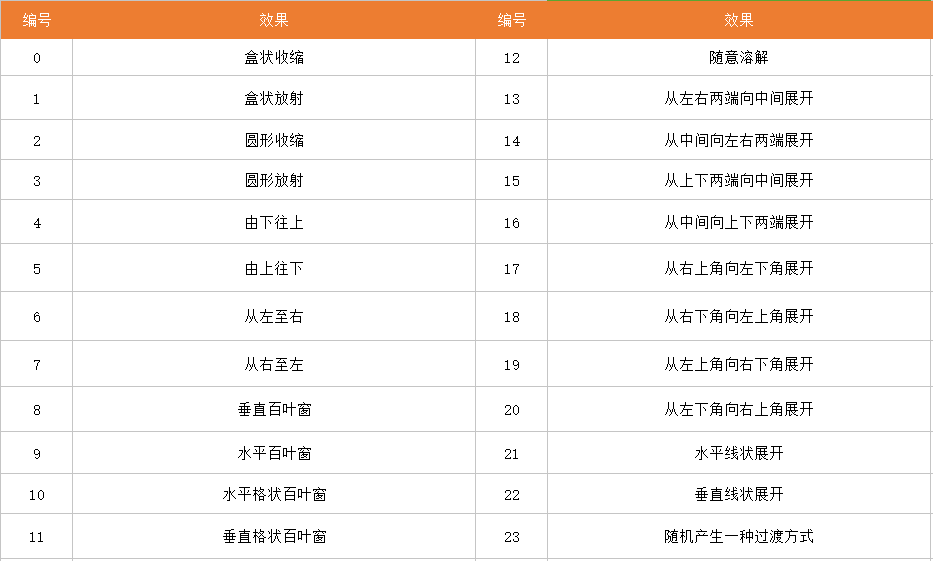
Transition是过渡方式,它的值为0到23,分别对应24种过渡方式。如下表:

本站原创图片,转载请注明,可点击放大
清除缓存(再访问这个网站要重新下载!)
Html代码
<meta http-equiv="cache-control" content="no-cache">
设定网页的到期时间
Html代码
<meta http-equiv="expires" content="0">
关键字,给搜索引擎用的
Html代码
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
页面描述
Html代码
<meta http-equiv="description" content="This is my page">
本文内容来源自网络,本站整理,个别属性在最新的浏览器下无法使用!
本文HTML中的Meta标签的http-equiv属性详解到此结束。首先细心思考,然后果断决定,最后坚忍不拔地去做。小编再次感谢大家对我们的支持!