在网页设计中,图片是不可缺少的素材,但是在div标签里面放入img图片的话,有时候会在图片的下方出现一行空间的区域,如果单纯的图片不醒目或是图片所在的位置不重要的话,我们可以不去理会,但是做为一个完美型的页且不太会前端的我来说,出现这个问题是忍无可忍的,马上上百度查资料,干掉它。
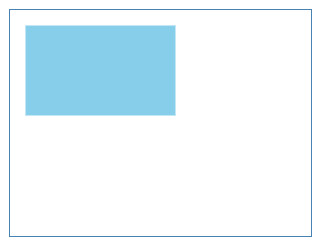
图片下面出现的空白像素
比如下面的一段HTML图片加载的代码
<div> <img src="xxx.jpg" /> </div>
这段代码,在网页中显示时,会在图片的下方出现一行空间的像素空间。
如下图,箭头所示的一样,整张图片的底部与边框有着与其它三个边框有着,不同宽度的像素空白。
这个网页图片下面出现空白像素的问题该如何解决呢?

网页图片下面出现空间像素的原因
在HTML5与CSS3中,DIV标签中的图片也就是IMG标签的默认vertical-align属性为baseline,而这个baseline在css2的文档中有这么一句解释,翻译过来也就是一个inline-block元素,如果里面没有inline元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。
图片下方空白像素解决方法
1、将图片转换为块级对象可去掉下边空白
给图片单独设置或添加一个display属性,如下方代码
display:block;
示例代码
img {display:block;}2、设置图片的垂直对齐方式
即设置图片的vertical-align属性为“top,text-top,bottom,text-bottom”也可以去掉下边空白。
比如下面的代码,也可去除图片下方的空白像素
img{vertical-align:top;}3、改变父对象的宽和高的属性
如果父对象的宽、高固定,图片大小随父对象而定,那么可以添加以下的一个属性来去掉图片下面的空间像素:
overflow:hidden;
来段示例代码,类divimg为图片父元素的类名
.divimg{width:88px;height:31px;overflow:hidden; }4、为图片设置浮动属性去掉空白
示例代码如下
img {float:left;}此方法适合在图文混排的文章中使用。
5、设置父对象的文字大小为0px
CSS示例代码
.divimg{font-size:0;}这里的divimg为图片父元素的类名。
这个方法不推荐,如果图片的父元素中没有文本内容还好说,但如果含有文本内容的话,会造成布局混乱。
看看效果
上面,给出了五个解决HTML中DIV标签中含有图片,图片下方出现空白像素的问题的解决方法,在这里我推荐第一种为每个图片设置display:block; 属性的方法,我本人的博客()也是用的这种方法,效果图如下。

图片1

图片2
提示一下,上图示例中用到了,本站的一个阿里云活动广告图片的截图,此活动还有九天的时间就结束了,如果想建立自己独立博客,或是需要阿里云ECS的用户,不妨云参与一下活动,优惠多多哦!
到此这篇关于如何解决DIV标签里面IMG图片下方留有空白的方案就介绍到这了。伟人之所以伟大,是因为他与别人共处逆境时,别人失去了信心,他却下决心实现自己的目标。更多相关如何解决DIV标签里面IMG图片下方留有空白的方案内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!