其实写这篇文章有点凑数的嫌疑,主要是今天群里有人问起HTML中link标签中rel type href三个属性的含义是什么,那就借助这篇文章说一说html中的link标签的用法与其所能用到的属性。
link标签的定义和用法
<link> 标签定义文档与外部资源的关系。
<link> 标签最常见的用途是链接样式表。
注意:
1、link标签属于单标签,没有结束标签的,和img标签一样。
2、link 元素是空元素,它仅包含属性。
3、此元素只能存在于 head 部分,不过它可出现任何次数。
link标签的属性
href
href属性:规定被链接文档的位置。
例如:
rel="nofollow" href="/zb/style.css"
media
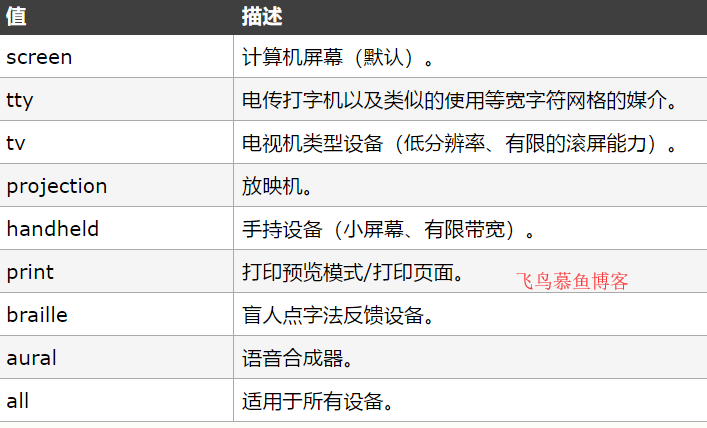
media属性:规定被链接文档将显示在什么设备上,不同的媒介类型规定不同的样式
例如:
media="value"
其值有:

rel
rel 属性:规定当前文档与被链接文档之间的关系。
注意:只有 rel 属性的 "stylesheet" 值得到了所有浏览器的支持。其他值只得到了部分地支持。

type
type 属性:规定被链接文档的 MIME 类型。该属性最常见的 MIME 类型是 "text/css",该类型描述样式表
其值有:text/css
link标签使用举例
声明并链接一个样式表文件
<head> <link rel="stylesheet" type="text/css" rel="nofollow" href="theme.css" /> </head>
以上就是HTML link标签属性介绍和如何使用方法。我能在冬天的严酷环境中生存下来,可能我会在春天是最漂亮的。更多关于HTML link标签属性介绍和如何使用方法请关注haodaima.com其它相关文章!