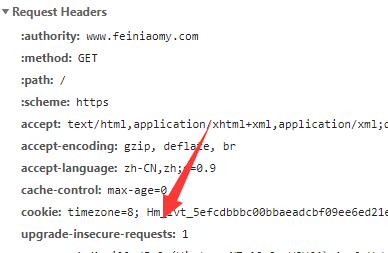
今天在调试网站时,发现 html 请求头中有个 Upgrade-Insecure-Requests:1 参数,查了一下相关的资料,感觉挺有意思,记录一下。

html Upgrade-Insecure-Requests:1 请求头
HTTP Upgrade-Insecure-Requests 请求头向服务器发送一个客户端对HTTPS加密和认证响应良好,并且可以成功处理的信号,可以请求所属网站所有的HTTPS资源。
在https页面中,如果调用了http资源,那么浏览器就会抛出一些错误。为了改变成这一状况,chrome(谷歌浏览器)会在http请求中加入 'Upgrade-Insecure-Requests: 1' ,服务器收到请求后会返回 "Content-Security-Policy: upgrade-insecure-requests" 头,告诉浏览器,可以把所属本站的所有 http 连接升级为 https 连接。
例:
未使用https协议的链接:
http://feiniaomy.com/css/style.css http://feiniaomy.com/js/js.js http://feiniaomy.com/img.jpg
分别升级https后的链接:
https://feiniaomy.com/css/style.css https://feiniaomy.com/js/js.js https://feiniaomy.com/img.jpg
注意:
1、升级后的链接在服务器端必需有对应的资源。
2、只会升级网站内部的链接,对于不属于网站同部的链接,则保持默认状态。
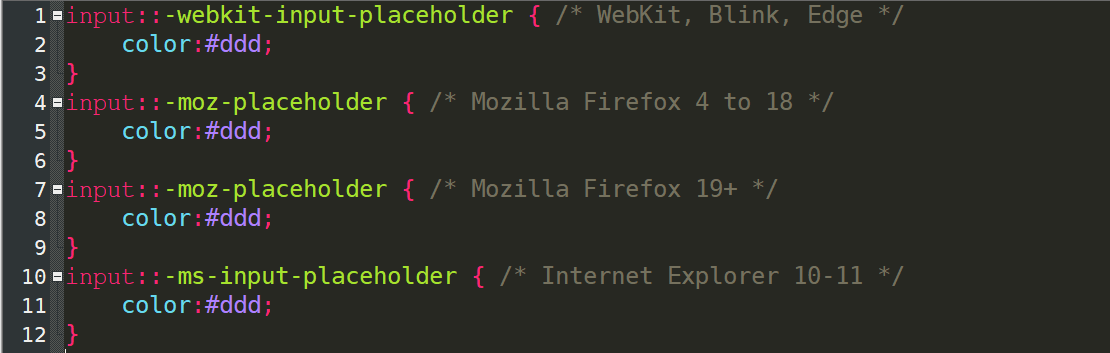
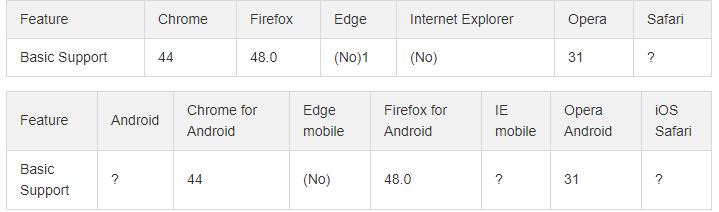
3、并不是所以的浏览器兼容此 HTTP 请求头,兼容表如下

服务器响应代码
PHP响应代码
1、
header("Content-Security-Policy: upgrade-insecure-requests");2、
header('Upgrade-Insecure-Requests: 1');HTML响应代码
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
相关扩展:
让浏览器不再显示https页面中的http请求警报
到此这篇关于浏览器 Upgrade-Insecure-Requests:1 请求头的作用就介绍到这了。勇者,必以决斗之勇气与五张试卷一决雌雄;懦夫,概以鼠目之寸光量人生此战必输无疑!更多相关浏览器 Upgrade-Insecure-Requests:1 请求头的作用内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!