记住该记住的,忘记该忘记的,改变能改变的,理解不能改变的。生命不要求我们成为最好的,只要求我们做最大努力。
在css样式代码中,可以利用 text-indent 属性来设置文本块的首行缩进,使用方法也非常的简单,可以参考下面的示例。
css text-indent 属性
text-indent:为CSS样式代码中的一个属性,它规定文本块中首行文本的缩进大小,其默认值为0,可以将值设置为其父元素的百分比或指定的缩进长度。
例:
text-indent: 1em; text-indent: 10px; text-indent: 10%;
css设置文本块的首行缩进的示例
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<style>
div{
height: 200px;
width: 200px;
background-color: #f5f5f5;
padding: 10px;
}
.div1{
text-indent: 2em; /*这里定义了首行缩进,一个em相当于一个字体的大小,2个相当于两个字体的大小*/
background-color: #ccc;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div>
上篇博文说了一下利用 php 脚本中的 getlastmod() 函数可以获取脚本所在文件的最后修改时间,但如果想获取一个指定文件的最后修改时间该如何实现呢?这里就要借助 php 脚本中的 filemtime() 函数了。
</div>
<div>
上篇博文说了一下利用 php 脚本中的 getlastmod() 函数可以获取脚本所在文件的最后修改时间,但如果想获取一个指定文件的最后修改时间该如何实现呢?这里就要借助 php 脚本中的 filemtime() 函数了。
</div>
</body>
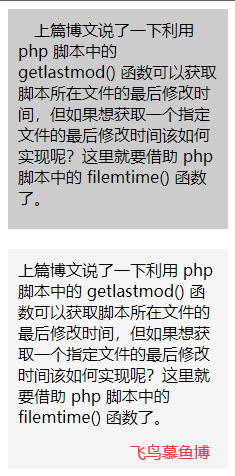
</html>运行代码示例:

以上就是CSS设置文本块首行缩进的方法。成功是一个过程,成功是一种长期积累的由量变到质变的转换过程。更多关于CSS设置文本块首行缩进的方法请关注haodaima.com其它相关文章!