最美丽的风景皆因你的存在而彰显不同。如果你不出去走走,你会以为这就是全世界。
在前端web页面中,美化表格时一般都是使用隔行变色的方案。而这种方案实现起来也非常的简单....
table表格隔行变色的方法
table表格选择奇数行或偶数数要利用CSS中的 nth-child() 选择器,其 nth-child() 选择器中的值可以是数字,关键词或公式。
nth-child(2n-1) //奇数行 nth-child(odd) //奇数行 nth-child(2n) //偶数行 nth-child(even) //偶数行
table表格奇数行变色的方法
table表格奇数行可以使用下面的CSS代码:
table tr:nth-child(2n-1){
background-color: red;
}或
table tr:nth-child(odd){
background-color: red;
}示例:
<style>
table tr:nth-child(2n-1){
background-color: red;
}
</style>
<table border="1">
<tr>
<td></td>
</tr>
<tr>
<td>22222222222222222222222</td>
</tr>
<tr>
<td>33333333333333333333333</td>
</tr>
<tr>
<td>44444444444444444444444</td>
</tr>
<tr>
<td>55555555555555555555555</td>
</tr>
<tr>
<td>66666666666666666666666</td>
</tr>
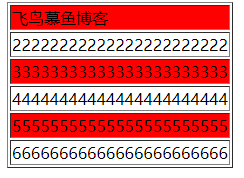
</table>示例图:

table表格偶数行变色的方法
table表格偶数行变行
table tr:nth-child(2n){
background-color: red;
}或
table tr:nth-child(even){
background-color: green;
}示例:
<style>
table tr:nth-child(2n){
background-color: red;
}
</style>
<table border="1">
<tr>
<td></td>
</tr>
<tr>
<td>22222222222222222222222</td>
</tr>
<tr>
<td>33333333333333333333333</td>
</tr>
<tr>
<td>44444444444444444444444</td>
</tr>
<tr>
<td>55555555555555555555555</td>
</tr>
<tr>
<td>66666666666666666666666</td>
</tr>
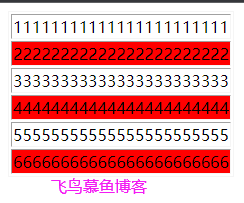
</table>示例图片:

本文 CSS如何实现修改表格偶数或奇数行的颜色到此结束。爱自己胜于爱他人,才是自然和真实的。小编再次感谢大家对我们的支持!