在放大镜下,你可以看到每一片雪花都是一幅幅精美的图案:有的是晶莹的薄片,有的像白亮的银针,有的像一把张开的小扇,有的像夜空的星星……
在css中,可利用transform属性实现垂直翻转效果,此属性可对DIV元素,图片元素都有效果。而这篇博文所要说的图片垂直效果也要使用这个CSS属性。
CSS 实现图片垂直翻转的方法
实现代码:
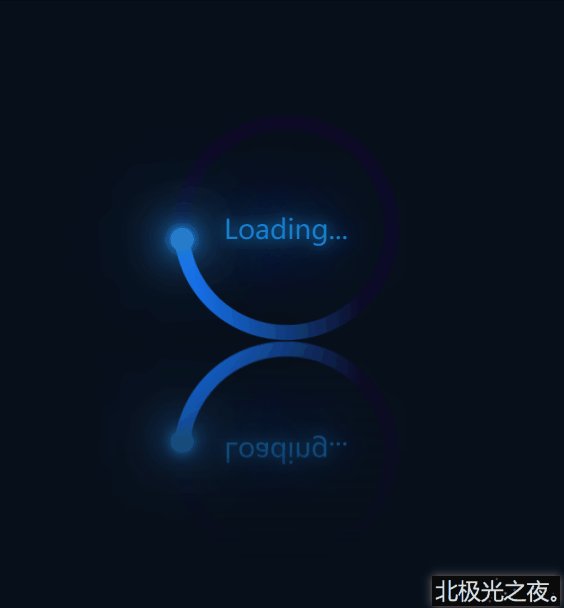
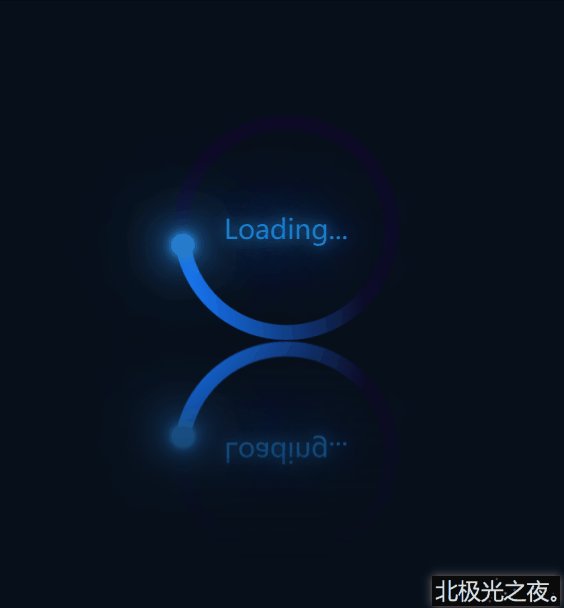
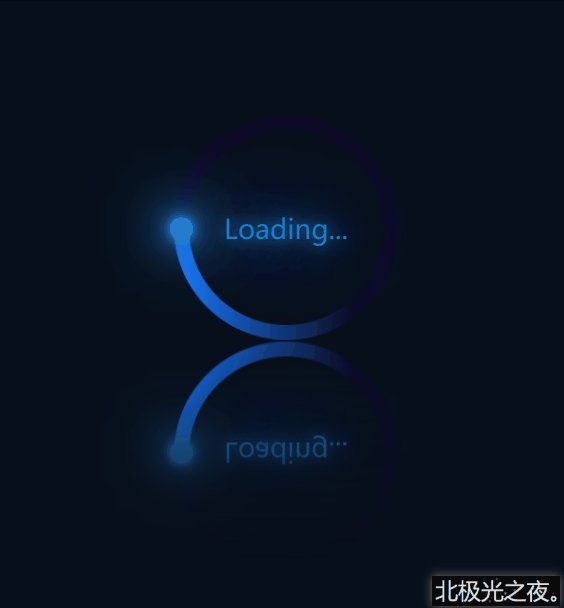
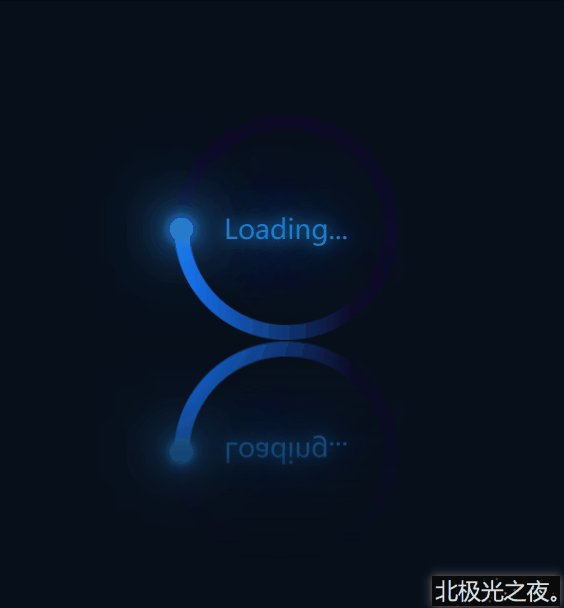
<img src="https://www.feiniaomy.com/zb_users/upload/2020/08/20200829213229159870794997259.jpg" /> <img style="transform:rotateX(180deg);" src="https://www.feiniaomy.com/zb_users/upload/2020/08/20200829213229159870794997259.jpg" />
实现效果:

本文CSS如何实现图片垂直翻转的效果到此结束。往事如歌,在人生的旅途中,尽管有过坎坷,有过遗憾,却没有失去青春的美丽。相信自己,希望总是有的,让我们记住那句话:错过了太阳,我不哭泣,否则,我将错过月亮和星辰。小编再次感谢大家对我们的支持!