flex 布局算法
Flutter 弹性布局的基石 是 flex 和 flexible。理解了这两个 widget,后面的row,column 就都轻而易举了。本文用示例的方式详细介绍 flex 的布局算法。
- 先布局 flex 为 0 或 null 的 child。在 main 轴上 child 受到的约束是 unbounded。如果 crossAxisAlignment 是 CrossAxisAlignment.stretch, 在 cross 轴上的约束是 tight,值是 cross 轴上收到约束的最大值。否则,在 cross 轴上的约束是 loose。
- 为 flex 不为 0 的 child 申请空间,flex 值越大,按比例得到的可以占用的空间越大。
- 为 flex 不为 0 的 child 分配空间。main 轴方向的最大值是第二步申请到的空间的值。如果 child 的fit 参数为 FlexFit.tight,child在主轴方向 受到 tight 约束,值为第二步申请到的空间的值。如果 child 的 fit 参数为 FlexFit.loose,child在主轴方向 受到 loose 约束。child在主轴方向可以任意小,但不能超第二步申请到的空间的值。
- flex cross 轴的高度是能包住所有 child,并不超过最大约束。
- flex main 轴的宽度与 mainAxisSize 有关。如果 mainAxisSize 是 MainAxisSize.max,main 轴的宽度是最大约束值,否则是能包住所有child ,但不超过最大约束。
- flex自己的尺寸和 child 的尺寸确认后,根据 mainAxisAlignment 和 crossAxisAlignment 摆放 child。
看了算法并不直观,下面通过实例讲解。
非弹性组件在 main 轴受到的约束是 unbounded

Flex(
direction: Axis.horizontal,
children: [
Container(
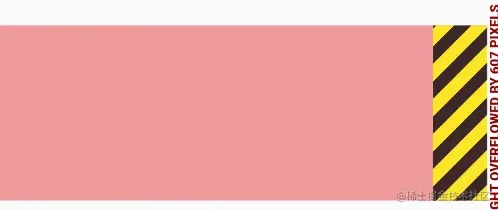
width: 1000,
height: 100,
color: Colors.red[200],
),
],
)
我们看到,Flex 在主轴的约束是 unbounded,所以 container 可以取值 1000,超出屏幕,显示警告。
fit 参数
flex 值越高,可以分到的空间越大。但能否占满空间取决于 fit 参数

Flex(
direction: Axis.horizontal,
children: [
Flexible(flex:2 ,child: Container(width: 50,height: 80,color: Colors.green,),),
Flexible(flex:1, child: Container(width: 100,height: 50,color: Colors.blue[300],),),
Container(width: 50,height: 100,color: Colors.red[200],
),
],
)
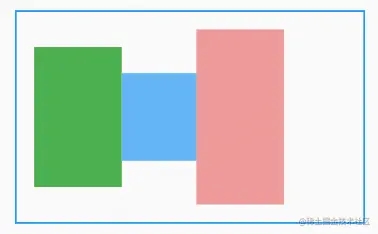
假设宽一共 200,布局过程:
- 先分配非弹性 child 红色块 50。
- 绿色和蓝色块是弹性块,它们会瓜分剩下的 150,按 flex 值,绿色块应该分 100,蓝色块分 50。
- 绿色块的 fit 值是 loose,flex 不强制它把空间占满,所以它只点了 50。蓝色块的 fit 值 是 loose,它的 width 比 50 大 flex 会强制它的宽度为 50。效果就是右边还剩下 50,那本来是分给绿色块的。
如果绿色块的 fit 值修改为 FlexFit.tight,剩下的空间就会被占满了,这个时候 width 会被忽略。
flexible 的作用就是为了修改 child 的 parentData,给 child 增加 fit, flex 布局信息。让 flex 根据这些信息为 child 布局。
Expanded
class Expanded extends Flexible {
const Expanded({
super.key,
super.flex,
required super.child,
}) : super(fit: FlexFit.tight);
}
Expanded 其实就是 fit 固定为 FlexFit.tight 的 flexible。其实可以直接用 flexible 的,但因为 Expanded 太常用了,所以单独加了一个类。同时 Expanded 也更加有语义。Expanded 和 flexible 的关系就像 Center 和 Align的一样。
Spacer
class Spacer extends StatelessWidget {
const Spacer({super.key, this.flex = 1})
: assert(flex != null),
assert(flex > 0);
final int flex;
@override
Widget build(BuildContext context) {
return Expanded(
flex: flex,
child: const SizedBox.shrink(),
);
}
}
Spacer 的 child 是 SizedBox.shrink(),用来占位,没有实际的意义。Spacer 是 Expanded 的包装,就是为了占空位用的。
至于摆放 child 的规则大同小异,如果有不明白的同学可以看 这篇 Flutter Wrap 图例
Flex 和 Flexible 如果都掌握了,Row 和 Colmn 自然就会了。因为 Row 只是 direction 为 Axis.horizontal 的 Flex,Column 只是 direction 为 Axis.vertical 的 Flex。
以上就是Flutter 弹性布局基石flex算法flexible示例详解的详细内容,更多关于Flutter弹性布局flex flexible的资料请关注好代码网其它相关文章!