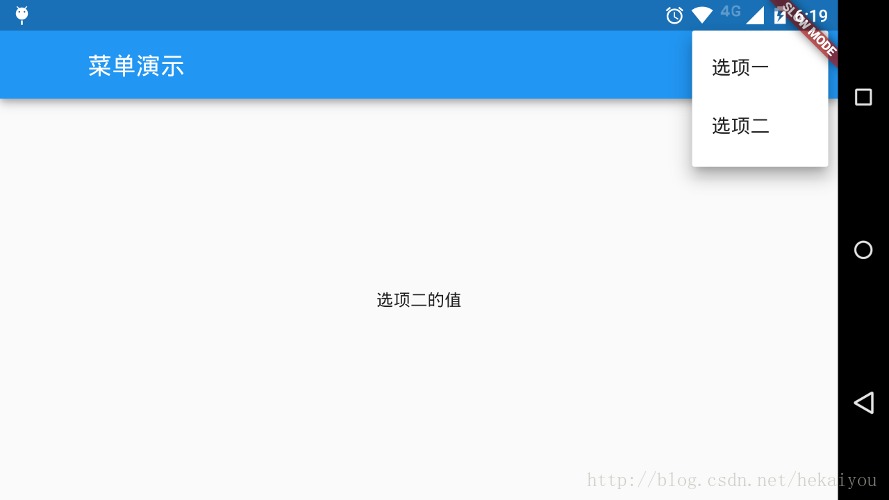
PopupMenuButton控件即弹出菜单控件,点击控件会出现菜单。import package:flutter material dart ;
class
PopupMenuButton控件即弹出菜单控件,点击控件会出现菜单。
import 'package:flutter/material.dart';
class MenusDemo extends StatefulWidget {
@override
_MenusDemoState createState() => new _MenusDemoState();
}
class _MenusDemoState extends State<MenusDemo> {
String _bodyStr = '显示菜单的点击';
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('菜单演示'),
actions: <Widget> [
new PopupMenuButton<String>(
onSelected: (String value) {
setState(() {
_bodyStr = value;
});
},
itemBuilder: (BuildContext context) => <PopupMenuItem<String>>[
new PopupMenuItem<String>(
value: '选项一的值',
child: new Text('选项一')
),
new PopupMenuItem<String>(
value: '选项二的值',
child: new Text('选项二')
)
]
)
]
),
body: new Center(
child: new Text(_bodyStr)
)
);
}
}
void main() {
runApp(new MaterialApp(
title: 'Flutter教程',
home: new MenusDemo(),
));
}


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。