前言
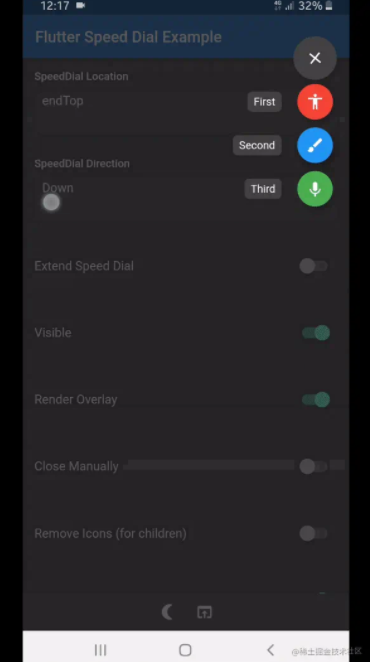
Flutter 自带的 FloatingActionButton 为我们提供了一个悬浮在顶部的按钮,这个按钮始终在最顶层,因此可以做一些快捷的操作。比如,滚动列表时点击该按钮回到顶部。然而,如果我们有多个操作需要悬浮在顶部的时候,一个 FloatingActionButton 就不够了。这个时候也不适合将多个按钮同时悬浮在页面顶部,那就需要点开一个 FloatingActionButton 再弹出更多操作来。这个实现还挺复杂的,不过已经有人帮我们搞定了。这就是增强版的 FloatingActionButton —— SpeedDial 组件,组件地址:flutter_speed_dial。下面是SpeedDial组件的官方示例运行效果。

SpeedDial 使用
在使用 FloatignActionButton 的地方就可以直接使用 SpeedDial 替换。所不同的是,SpeedDial 有一个 children 属性,可以添加多个SpeedDialChild组件作为点击 SpeedDial 弹出的更多操作。同时,SpeedDial 还提供了很多个性化的参数。SpeedDial的参数很多,这里不一一列举了,我们挑几个重要的参数说明一下。其他参数大家可以看一下源码, SpeedDial的源码注释得非常好。
overlayColor:点击后弹出的蒙层颜色。overlayOpacity:点击后弹出的蒙层透明度。例如,如果要黑色半透明,那么需要将overlayColor设置为黑色,然后overlayOpacity设置为0.5。icon:按钮的图标,可以用icon来设置图标按钮。当然也可以使用child参数设置自定义的样式。activeIcon:展开后的图标,用来区分当前按钮活跃的状态。buttonSize:按钮的宽高尺寸;childrenButtonSize:展开按钮的宽高尺寸;direction:展开按钮的方向,可以从左侧、右侧、上侧或下侧展开操作按钮;spaceBetweenChildren:展开按钮之间的间距(默认间距外可以额外增加的间距);visible:是否可见,如果滚动时要隐藏 SpeedDial,那么可以在滚动过程中设置visible为false;children:SpeedDialChild数组,用于包裹展开后的按钮。
SpeedDialChild 使用比较简单,通常是用图标作为其子组件,也支持添加文字标签说明按钮的功能,这里不再赘述。
我们来看 SpeedDial 的一个实际例子,在 Scaffold 的 floatingActionButton 使用 SpeedDial 替换 FloatingActionButton,然后就是配置 SpeedDial 的参数和响应方法了,SpeedDial 部分源码如下,其中_speedDialDirection用于控制展开按钮出现的方向,
floatingActionButton: SpeedDial(
overlayColor: Colors.black,
overlayOpacity: 0.5,
icon: Icons.rocket,
elevation: 4.0,
buttonSize: const Size(44, 44),
childrenButtonSize: Size(_childButtonSize, _childButtonSize),
animationAngle: -pi / 4, // 图标的旋转角度,和图标本身的朝向没关系
activeIcon: Icons.rocket_launch,
direction: _speedDialDirection,
spaceBetweenChildren: 4.0,
spacing: 4.0,
children: [
SpeedDialChild(
child: const Icon(Icons.add),
backgroundColor: Colors.green,
foregroundColor: Colors.white,
onTap: () {},
),
SpeedDialChild(
child: const Icon(Icons.settings),
backgroundColor: Colors.orange[300],
foregroundColor: Colors.white,
onTap: () {},
),
SpeedDialChild(
child: const Icon(Icons.person),
backgroundColor: Colors.purple[300],
foregroundColor: Colors.white,
onTap: () {},
),
],
),运行效果如下。

总结
可以看到,SpeedDial 的使用是非常简单的,而且提供了非常丰富的个性化配置参数。对于需要点击悬浮按钮展开更多操作的场景来说,是一个可以直接拿来就用的组件。平时,大家也可以多淘淘这样的组件,到了用得上的时候就可以省时省力了。
到此这篇关于Flutter实现增强版的页面悬浮按钮的示例代码的文章就介绍到这了,更多相关Flutter页面悬浮按钮内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!