Dart语言内置的HttpClient实现了基本的网络请求相关的操作。但HttpClient本身功能较弱,很多网络请求常用功能都不支持,因此在实际项目中,我们更多是使用dio库实现网络请求。
注:Flutter官网同样推荐在项目中使用Dio库。
Dio文档地址: pub.dev地址:dio | Dart Package
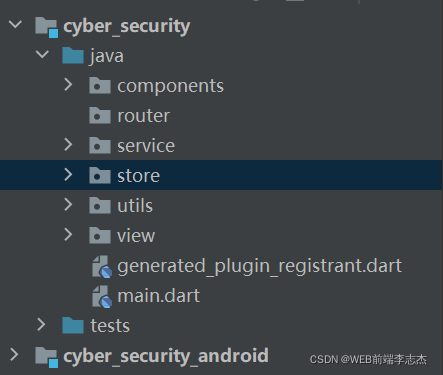
一、项目目录结构

| 文件夹 | 功能 |
|---|---|
| components | 放置全局共用组件 |
| router | 全局路由管理 |
| service | 管理接口请求并对返回数据进行处理,复杂功能逻辑处理 |
| store | provider全局状态管理 |
| utile | 工具类,例如:接口请求工具类,数据持久化工具类,加密解密工具类…… |
| views | 界面管理,实现界面UI绘制的代码逻辑 |
二、封装思路:
1、在DioRequest工具类中统一初始化网络请求常见配置,实现请求拦截器、响应拦截器以及错误处理。
2、统一在service中管理接口请求,并且对返回的数据根据实际需求进行处理,如果数据的修改需要更新UI或者需要全局共享该数据,可以结合provider实现。
三、添加依赖
在pubspec.yaml文件中添加所需要的第三方依赖库
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^1.0.0
# 数据请求
dio: ^4.0.4
四、简单实现网络请求
在utils目录中新建dio_request.dart文件实现DioRequest网络请求的工具类。
import 'package:dio/dio.dart';
/// dio网络请求配置表 自定义
class DioConfig {
static const baseURL = 'http://117.34.71.31:8081/paas-admin'; //域名
static const timeout = 10000; //超时时间
}
// 网络请求工具类
class DioRequest {
late Dio dio;
static DioRequest? _instance;
/// 构造函数
DioRequest() {
dio = Dio();
dio.options = BaseOptions(
baseUrl: DioConfig.baseURL,
connectTimeout: DioConfig.timeout,
sendTimeout: DioConfig.timeout,
receiveTimeout: DioConfig.timeout,
contentType: 'application/json; charset=utf-8',
headers: {});
/// 请求拦截器 and 响应拦截机 and 错误处理
dio.interceptors.add(InterceptorsWrapper(onRequest: (options, handler) {
print("\n================== 请求数据 ==========================");
print("url = ${options.uri.toString()}");
print("headers = ${options.headers}");
print("params = ${options.data}");
return handler.next(options);
}, onResponse: (response, handler) {
print("\n================== 响应数据 ==========================");
print("code = ${response.statusCode}");
print("data = ${response.data}");
print("\n");
handler.next(response);
}, onError: (DioError e, handler) {
print("\n================== 错误响应数据 ======================");
print("type = ${e.type}");
print("message = ${e.message}");
print("\n");
return handler.next(e);
}));
}
static DioRequest getInstance() {
return _instance ??= DioRequest();
}
}
五、实现登录注册服务
在lib下新建service目录,并在service目录中新建login.dart文件。
import 'dart:convert';
import 'package:cyber_security/utils/http.dart';
class LoginService {
/// 获取用户数据中心列表
static Future<List> getDataCenter() async {
var response = await DioRequest.getInstance().dio.get('/getDataCenter');
var data = jsonDecode(response.toString());
return data['dataCenterList'];
}
/// 登录接口
static login(value) async {
var response = await DioRequest.getInstance()
.dio
.post('/sys/login', queryParameters: value);
var data = jsonDecode(response.toString());
/// 对返回的身份凭证全局持久化存储
return data['key'];
}
/// 获取权限列表
static menuNav() async {
var response = await DioRequest.getInstance().dio.get('/sys/menu/nav');
var data = jsonDecode(response.toString());
return data['key'];
}
}
六、使用service服务
@override
void initState() {
// TODO: implement initState
super.initState();
/// 请求用户数据中心数据
LoginService.getDataCenter().then((value) {
setState(() {
_dataCenterList = value;
});
});
}
到此这篇关于Flutter网络请求Dio库的使用及封装详解的文章就介绍到这了,更多相关Flutter Dio库内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!