本文实例为大家分享了flutter底部弹出效果的具体代码,供大家参考,具体内容如下
项目中遇到多种条件筛选的情况,我使用了flutter官方的BottomShe
本文实例为大家分享了flutter底部弹出效果的具体代码,供大家参考,具体内容如下
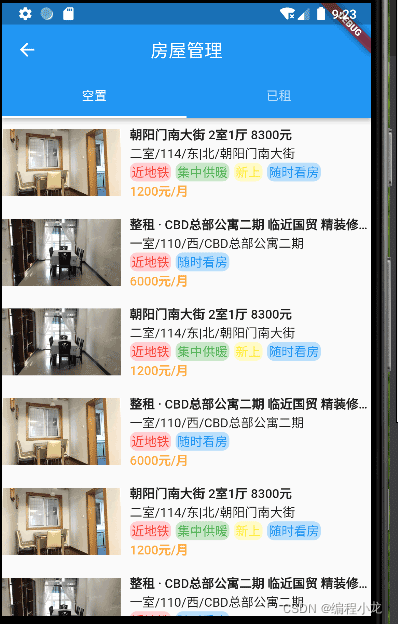
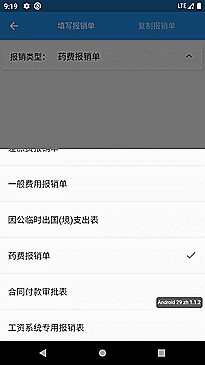
项目中遇到多种条件筛选的情况,我使用了flutter官方的BottomSheet组件来解决了我的问题。先看一下效果图:

ModalBottomSheet
这个ModalBottomSheet就是类似一个Dialog,有一个半透明的背景层,然后上面显示你自定义的内容。 用法非常简单,Flutter提供了一个showModalBottomSheet的方法弹出一个BottomSheet。
实现代码:
class AddExpense extends StatefulWidget {
@override
State<StatefulWidget> createState() => _AddExpensePage();
}
class _AddExpensePage extends State<AddExpense> {
List<Search> typeList = List<Search>();
Search _search;
bool _typeCheck = false;
@override
void initState() {
// TODO: implement initState
super.initState();
_loadType();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Column(
children: <Widget>[
Card(
child: Row(
children: <Widget>[
SizedBox(
width: 16.0,
),
Text('报销类型:', style: TextStyle(fontSize: 16)),
Expanded(
child: ListTile(
title: Text(
_search.code ?? "报销类型",
),
trailing: _typeCheck
? Icon(Icons.keyboard_arrow_up)
: Icon(Icons.keyboard_arrow_down),
onTap: () {
setState(() {
_typeCheck = !_typeCheck;
});
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return ListView.separated(
itemCount: typeList.length,
separatorBuilder: (context, index) {
return Divider();
},
itemBuilder: (context, index) {
return ListTile(
title: Text(typeList[index].code),
trailing: Offstage(
offstage:
typeList[index].check ? false : true,
child: Icon(Icons.check),
),
onTap: () {
for (int i = 0; i < typeList.length; i++) {
i != index
? typeList[i].check = false
: typeList[i].check = true;
}
_search = typeList[index];
Navigator.pop(context);
},
);
},
);
},
).then((val) {
setState(() {
_typeCheck = !_typeCheck;
});
});
},
),
)
],
),
),
],
);
}
void _loadType() {
String jsonData =
'[{"code":"差旅费报销单","check":true},{"code":"一般费用报销单","check":false},{"code":"因公临时出国(境)支出表","check":false},{"code":"药费报销单","check":false},{"code":"合同付款审批表","check":false},{"code":"工资系统专用报销表","check":false}]';
List<dynamic> list = json.decode(jsonData);
list.forEach((element) {
Search search = Search.fromJson(element);
if (search.check) {
setState(() {
_search = search;
});
}
typeList.add(search);
});
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。