用flutter开发的项目,最大的好处除了跨平台之外,还有一点就是插件多,便于很多功能的实现。
画风(话锋)一转,老子说,事物都有两面性,物极必反。插件多是多,插件带来的问题也是不容小觑,总结下,插件带来的几大问题。
(1)插件更新不及时
插件更新不及时,会导致我们连编译都过不去,甚至要去改插件的原生代码,这个时候,我们可能会自己创建一个github插件,然后直接引用自己的github插件地址,算了,真不靠谱的插件作者!千言万语尽在不言中。。。
(2)插件冲突
插件冲突,有的时候是配置冲突,比如经常遇到的android:resource="@xml/filepaths"/>
同样是在manifest里面,有的插件配置的是filepaths,有的为file_paths,这个也挺痛苦的。
(3)包体积
插件用多了,包体积自然就大了,用户一看这么大的包,下载半天,算了,当然5G来了咱就另说了。
话不多说,解决之道,就4个字:少用插件。
比如进度条插件,之前我还用modal_progress_hud: ^0.1.3,发现没必要,flutter本来就有LinearProgressIndicator,用来做进度显示的。干掉干掉。
上代码:
LinearProgressIndicator( value: 0.3, valueColor: AlwaysStoppedAnimation<Color>(Colors.red), backgroundColor: Colors.blue, ),
其中,value为进度值,valueColor为已经进行的进度颜色,backgroundColor就是还没到的那段进度的颜色咯。
不要着急,上个完整的例子,给你们看效果。
import 'package:flutter/material.dart';
class ProgressDemo extends StatefulWidget {
ProgressDemo({Key key}) : super(key: key);
@override
_ProgressDemoState createState() => _ProgressDemoState();
}
class _ProgressDemoState extends State<ProgressDemo> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('flutter progress demo'),
),
body: Container(
margin: EdgeInsets.only(top: 20),
alignment: Alignment.topCenter,
child: FlatButton(
child: Text('进度'),
color: Colors.blue,
onPressed: () {
return showDialog(context: context, builder: (context) {
return AlertDialog(
backgroundColor: Colors.transparent,
title: Text('上传中...'),
content: LinearProgressIndicator(
value: 0.3,
valueColor: AlwaysStoppedAnimation<Color>(Colors.red),
backgroundColor: Colors.blue,
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10))
),
);
},);
},
),
),
);
}
}
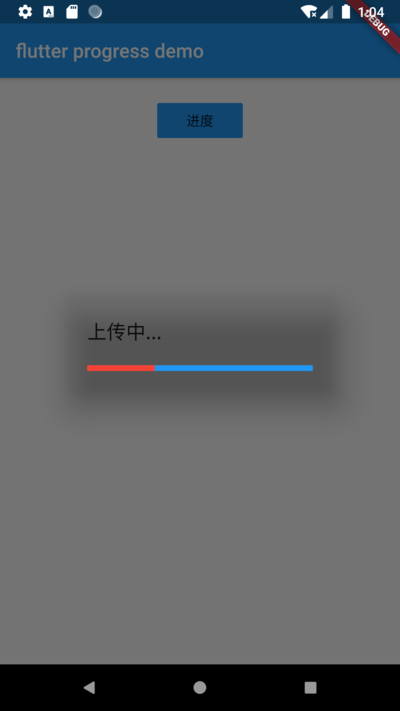
好了,效果如下:

总结
到此这篇关于Flutter 一行代码快速实现你的进度条的文章就介绍到这了,更多相关Flutter 一行代码快速实现你的进度条内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!