相关好代码教程
好代码教程地址:帝国CMS灵动标签使用好代码教程
1)制作标签模板
位置:后台>模板>标签模板>管理标签模板>增加标签模板
tips:和制作列表模板方法一样。
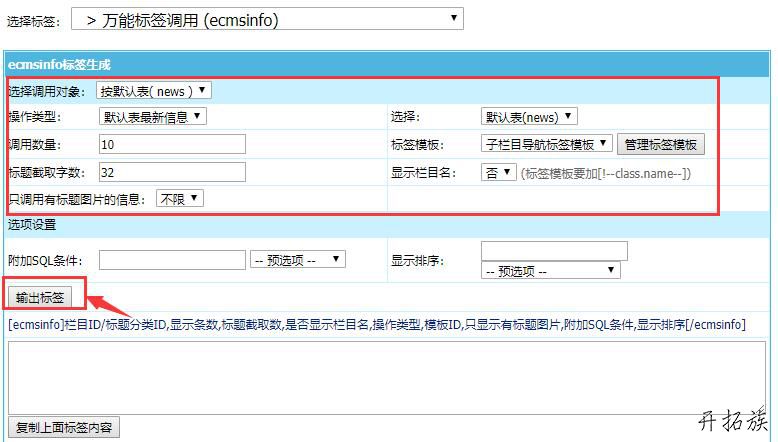
2)生成万能标签
位置:后台>模板>自动生成标签

3)插入生成的万能标签
将生成的标签插入到想要的位置;
更新相关页面即可。
举例:
效果演示

演示代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{box-sizing:border-box;margin:0;padding:0;outline:0;border:0;list-style:none;}
.msg{display:flex;margin:0 auto;width:1200px;box-shadow:0 8px 16px rgba(0,0,0,.15);flex-wrap:wrap;}
.msg .item{position:relative;margin-top:10px;padding:24px;width:100%;max-width:33.333333%;min-height:1px;background:#eee;flex:0 0 33.333333%;}
.msg .item .info{position:relative;}
.msg .item .info::after{clear:both;display:block;content:"";}
.msg .item .info h3{float:left;display:inline-block;margin-top:0;margin-bottom:0;padding:8px;border-radius:4px;background:#2be;color:#fff;vertical-align:baseline;text-align:center;white-space:nowrap;font-weight:400;font-size:75%;line-height:1;}
.msg .item .info h3::before{position:absolute;top:-15px;left:-12px;display:inline-block;margin-bottom:8px;width:25px;height:25px;border-radius:50%;background-color:#fff;color:#2be;content:'+';text-align:center;font-weight:500;font-size:20px;line-height:1.2;}
.msg .item .info a{float:right;margin-top:4px;background-color:transparent;text-decoration:none;font-size:14px;}
.msg .item ul{display:flex;margin-top:8px;margin-bottom:0;padding-left:0;-ms-flex-direction:column;flex-direction:column;}
.msg .item ul li{padding:16px;width:100%;border:none;border-bottom:1px solid transparent;border-top-right-radius:4px;border-top-left-radius:4px;background-color:transparent;color:#495057;text-align:inherit;transition:all .5s;}
.msg .item ul li:hover{background:#ccc;}
.msg .item ul li h4{display:inline-block;overflow:hidden;margin-bottom:4px;padding-right:8px;width:80%;text-overflow:ellipsis;white-space:nowrap;font-weight:700;font-size:16px;line-height:1.2;}
.msg .item ul li h4 a{background-color:transparent;color:#333;}
.msg .item ul li h4 a:hover{color:#2be;}
.msg .item ul li small{float:right;width:20%;white-space:nowrap;font-weight:400;font-size:80%;}
.msg .item ul li p{overflow:hidden;margin-top:0;margin-bottom:0;height:40px;color:#777;font-size:14px;}
</style>
</head>
<body>
<div class="msg">
<div class="item">
<div class="info">
<h3>快速建站</h3>
<a rel="nofollow noopener noreferrer" href="articlelist.html" title="快速建站">查看更多>></a>
</div>
<ul>
<li>
<h4><a rel="nofollow noopener noreferrer" href="articledetail.html" title="开拓族自助建站真的开源?" target="_blank">开拓族自助建站真的开源?</a></h4>
<small>2019/01/12</small>
<p>开拓族建站自2019年起推出了全新理念的自助建站,开拓族企业建站系统、开拓族商业模板……</p>
</li>
<li>
<h4><a rel="nofollow noopener noreferrer" href="articledetail.html" title="开拓族自助建站真的开源?" target="_blank">开拓族自助建站真的开源?</a></h4>
<small>2019/01/12</small>
<p>开拓族建站自2019年起推出了全新理念的自助建站,开拓族企业建站系统、开拓族商业模板……</p>
</li>
</ul>
</div>
</div>
</body>
</html>
到此这篇关于帝国CMS万能标签如何使用好代码教程就介绍到这了。要培养各方面的潜力,包括承受悲惨命运的潜力。更多相关帝国CMS万能标签如何使用好代码教程内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!