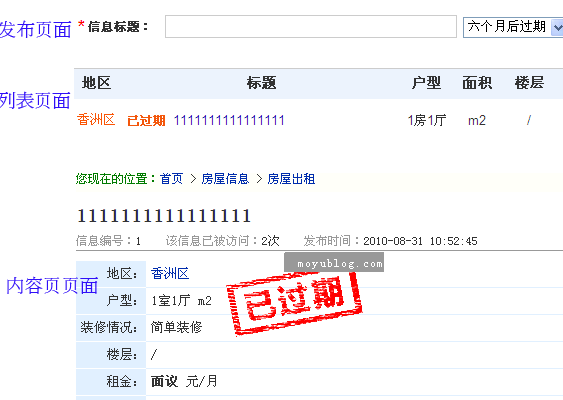
分类信息有效期设置,如下图:

第一步:增加字段gqtime类型选择日期。
投稿表单替换html代码(增加字段时请留空)内容修改为:
<select name="gqtime" id="gqtime"><option value="<?echo date("Y-m-d",strtotime("+7day")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>">7天后过期</option><option value="<?echo date("Y-m-d",strtotime("+1month")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>">一个月后过期</option><option value="<?echo date("Y-m-d",strtotime("+3month")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>">三个月后过期</option><option value="<?echo date("Y-m-d",strtotime("+6month")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>" selected>六个月后过期</option><option value="<?echo date("Y-m-d",strtotime("+20year")); ?><?=DoReqValue($tbname,'gqtime',stripSlashes($r[gqtime]))?>">长期有效</option></select>
第二步:打开e/class/connect.php文件,找到 //栏目链接。在其上面一行加入如下代码:
//时间 $odate = round(((strtotime($r[gqtime])-strtotime(date('Y-m-d')))/86400),0); if ($odate>0) { $diffTime = ''; // } else if ($odate==0) { $diffTime = '今天到期 '; } else { $diffTime = '<span class="expire">已过期</span> '; } $listtemp = str_replace ('[!--diffTime--]', $diffTime, $listtemp);
第三步:信息调用:
列表页调用:[!--diffTime--]
内容页引用JS:
<script language="javascript" src="images/date.js"></script>
在需要显示的地方调用:
<script>check_tdate('[!--gqtime--]')</script>
date.js 文件代码如下:
// JavaScript Documentfunction check_tdate(odate){ var checkArray= new Array() ;//nowArray = odate.split(" ");checkArray = odate.split("-"); checkDate = new Date(checkArray[0],checkArray[1],checkArray[2]);var nowTime = new Date();// 现在时间var the_year = nowTime.getYear(); var the_month = nowTime.getMonth() + 1; var the_day = nowTime.getDate();nowTime = new Date(the_year,the_month,the_day); var thesecond = 24 * 60 * 60 *1000 ; var diffTime = (nowTime - checkDate)/thesecond;//计算天数if (diffTime>0){myreturn ="<div style='position:absolute;z-index:100;margin-left:150px;'><img src=../../../images/guoqi.gif></div>";}else if (diffTime==0){myreturn = '';}else {diffTime=0-diffTime;myreturn = '';}//alert(myreturn); document.write(''+myreturn+'')}
已过期图片:

到此这篇关于帝国CMS分类信息过期时间设置(发布信息选择多久之后显示过期)就介绍到这了。生活中最重要的事情不是胜利,而是奋斗;不是征服,而是努力拼搏。更多相关帝国CMS分类信息过期时间设置(发布信息选择多久之后显示过期)内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!


