DEDECMS模板给每个栏目添加缩略图的方法
dede文章本身是带缩略图的
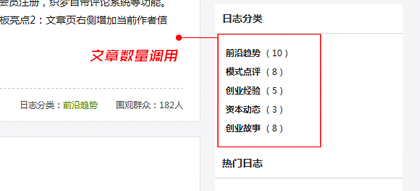
可是一个dede栏目怎么加缩略图呢?
这里提供一个非常简单的方法.
比如在dede频道页中,我们想给栏目添加缩略图,
可以写这样的代码:
{dede:list pagesize='12'}
<li> <img src='/image/[field:typeid/].jpg" ' width=100 height=10/>
<a rel="nofollow noopener noreferrer" href="[field:arcurl/]" target="_blank" title="[field:fulltitle/]">[field:title/]</a>[[field:pubdate function=MyDate('y-m-d',@me)/]]</li>
{/dede:list}
注意红色的文字.
就是我们要显示的栏目缩略图了.
下面要工作,我们只要在dede网站根目录下创建个文件夹image,
以后,栏目缩略图就上传到这个文件夹里.
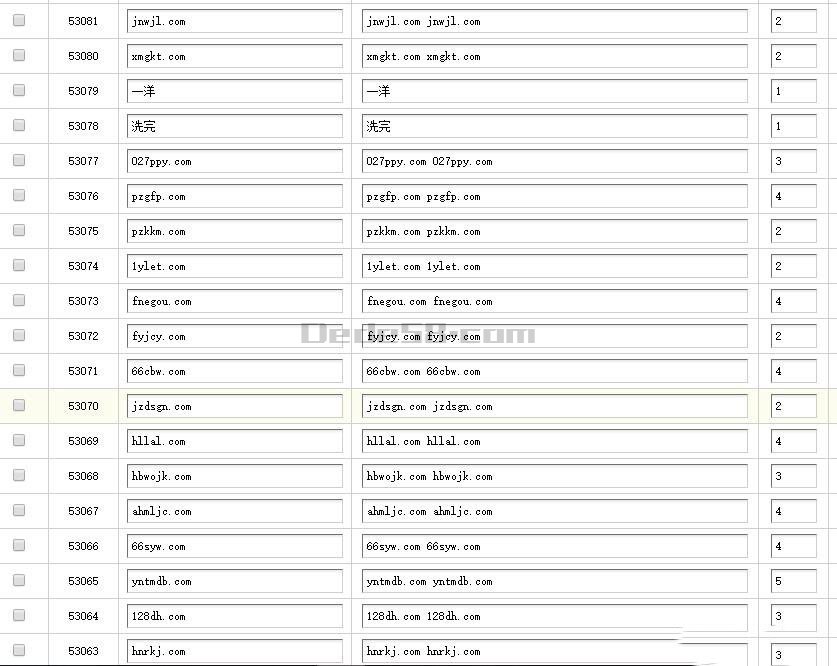
注意:缩略图在取名的时候,就按照栏目编号id命名即可.
比如.id=8的栏目,他的缩略图就命名为8.jpg.
<script type="text/javascript"> document.body.oncopy = function (){ setTimeout(function (){ var text = clipboardData.getData("text"); if (text){ texttext = text + "rn本文转载于DeDeCms模板中心(genban.org)- 织梦模板 DEDECMS企业模板 DEDECMS仿站 dede模板下载:http://www.genban.org-原文链接:"+location.href; clipboardData.setData("text", text); } },100) } </script>
到此这篇关于DEDECMS模板给每个栏目添加缩略图的方法就介绍到这了。人生如同没有回头路的拾荒,想走得远,享受到更多精彩,你不能背得太重,必须经常清理背篓,该扔该留不要犹豫。更多相关DEDECMS模板给每个栏目添加缩略图的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!