我们都知道 使用dedecms默认的幻灯片代码就可以实现这个功能,但这个就必须在后台发布文章然后选择属性幻灯片才会显示,它有一个最大缺陷:如果当前栏目没有文章页就不会显示那篇文章的幻灯片图片。比如:公司简介页 。我们在制作dedecms企业模板的时候经常会单独制作一个公司简介页.今天给大家分享这个插件就可以解决这个问题。
DEDECMS必备BANNER幻灯片广告插件-后台安装UTF-8版
一、使用环境
1.织梦产品DEDECMS内容管理系统
2.版本:5.5|5.6|5.7
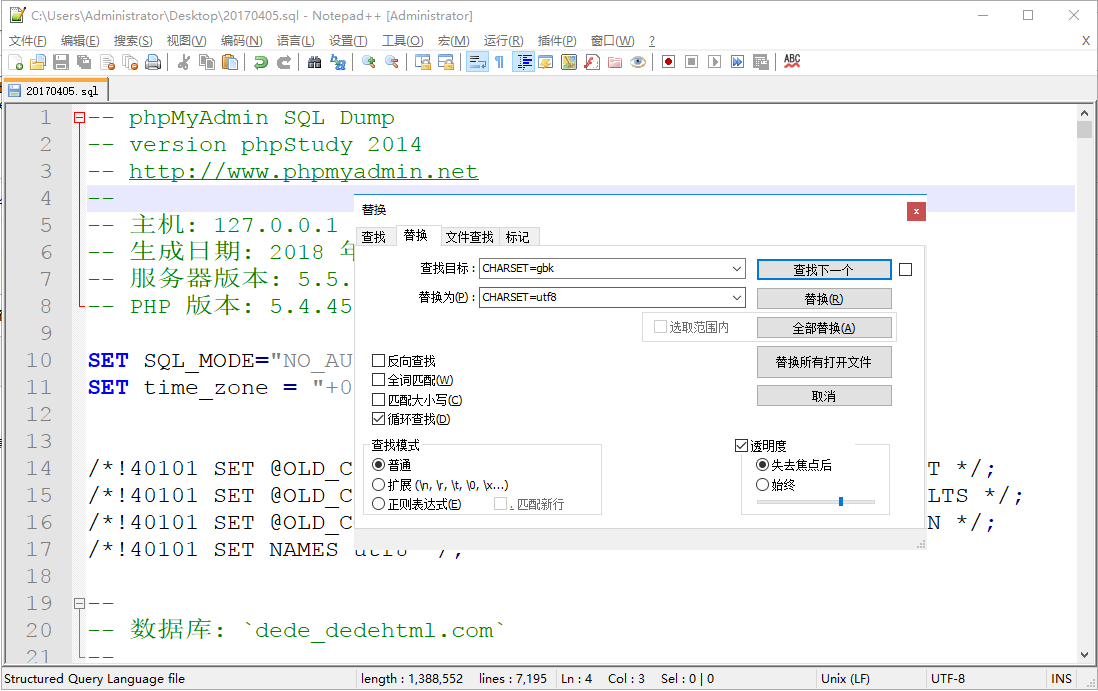
3.本模块插件为UTF-8编码。GBK请自行转换。
二、安装使用
1.下载程序解压到本地目录;
2.本程序包含XMl格式的插件安装文件和安装说明文档;
3.进入织梦后台模块—>上传新模块—>点击浏览上传XML格式的插件安装文件;
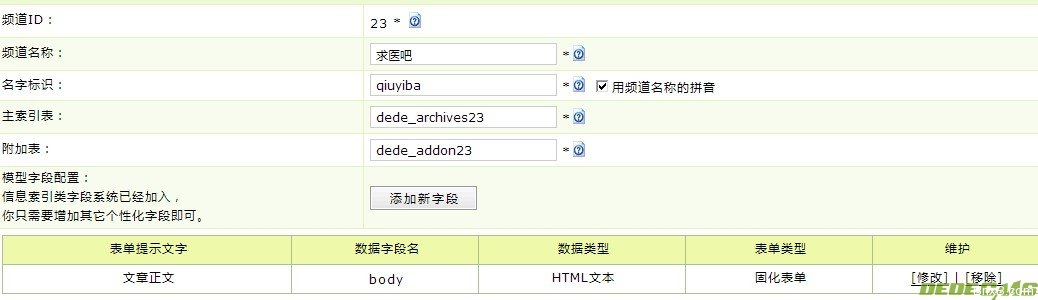
4.按照提示安装完成该插件,在辅助插件中会发现“幻灯广告”即为该插件的后台管理目录;
5.完成安装之后上传图片(尺寸根据各自需求而定),在相应处修改以下代码:
将幻灯处的
| {dede:arclist flag='f' row='5'} linkarr[[field:global.autoindex/]] = "[field:arcurl/]"; picarr[[field:global.autoindex/]] = "[field:litpic/]"; textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]"; {/dede:arclist} |
| {dede:sql sql='select * from sq_flash where ischeck=2 order by sortrank asc limit 0,5'} picarr[[field:global.autoindex/]] = "[field:pic/]"; linkarr[[field:global.autoindex/]] = "[field:url/]"; textarr[[field:global.autoindex/]] = "[field:webname/]"; {/dede:sql} |
DEDECMS必备BANNER幻灯片广告插件-后台安装UTF-8版
到此这篇关于DEDECMS必备BANNER幻灯片广告插件-后台安装UTF-8版就介绍到这了。人生也是一样,难免遭遇坎坷,有时苦难和不幸就像无边黑夜笼罩着你,这时,你就要为自己点一盏灯,不是拿在手上,而是亮在心里。更多相关DEDECMS必备BANNER幻灯片广告插件-后台安装UTF-8版内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!