织梦CMS V5.7后台添加新变量出现:Request var not allow!解决方法如下:
找到:根目录->include->common.inc.php
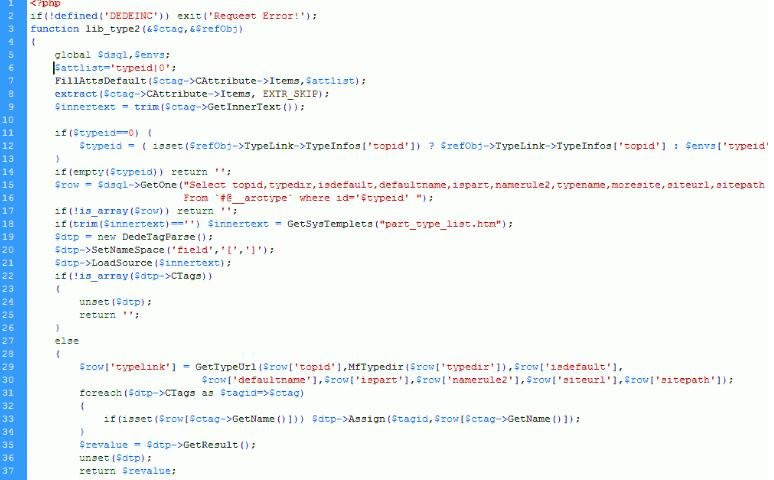
if( strlen($svar)>0 && preg_match('#^(cfg_|GLOBALS|_GET|_POST|_COOKIE)#',$svar) )
官方是不是大意了,写成了“如果添加的变量名长度大于零”就返回错误
只要把“>”改成“<”即可解决问题
一共需要修改两处:第49行 和 71行
到此这篇关于织梦CMS V5.7后台添加新变量出现:Request var not allow!就介绍到这了。对牛弹琴伤心的不是牛,先了解对象后,再“弹琴”。更多相关织梦CMS V5.7后台添加新变量出现:Request var not allow!内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!