坚持就是胜利。胜利不重要,重要的是能坚持人生最大的哀痛,是子欲孝而亲不在!人生最大的悲剧,是家未富而人先亡,人生最大的可怜,是弥留之际才明白自己是应该做什么的!
有很多站长朋友在php空间中安装了dedecms,但是简单的这些操作站长朋友们几乎都是会的,如果是想要实现不一样的效果这个肯定是不会了,如果您会基础那么这个肯定是没有任何的问题,所以说与其这样还不如多看看技术文章,有些代码稍微修改一下即可,下面小编就弄一个简单的就是让其五行加线隔开,那么同理您可以使用颜色区分,所以小编就弄出加横线的方法。
1、登录v3会员中心,然后点击主机管理--控制面板。
2、点击了控制面板,进入到文件管理,然后找到根目录。
3、要实现这样的功能肯定是在文章列表模版处进行修改的,那么需要找到我们这里有文章列表代码的地方,比如小编的是在templets/default/list_article.htm,这个文件。
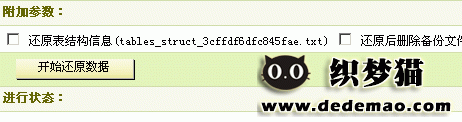
4、然后点击编辑,找到文章列表的代码。
5、然后把上图红线框里面的替换如下代码:
{dede:list pagesize='24}
<LI><a rel="nofollow noopener noreferrer" href="[field:arcurl /]" title="[field:title function="htmlspecialchars(@me)'/]"
target=_blank>[field:title function="cn_substr(@me,48)"/]</a>[field:pubdate runphp='yes']
$a="<font color=red>".strftime('%m-%d',@me)."</font>";
$b=strftime('%m-%d',@me);
$ntime = time();
$day3 = 3600 * 24;
if(($ntime - @me) < $day3) @me = $a;
else @me =$b;
[/field:pubdate]<br>
[field:global name=autoindex runphp="yes"]
if(@me%5==0)@me="<hr />";
else @me="";
[/field:global]
{/dede:list}
<DIV></DIV></LI>
上面的代码只做参考,如果您想要换成是您的那么这个就是需要您自己去修改一下各个参数,以及想要的效果。
到此这篇关于dedecms如何让文章列表显示不同的颜色就介绍到这了。是年夜山就有高度和坡度,是江河就有宽度和深度,是人就存在不足和毛病。更多相关dedecms如何让文章列表显示不同的颜色内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!