DedeCms系统当前位置的调用标签为:
{dede:field name=’position’/}
在这种默认的情况下,生成后的代码大致为如下格式:
主页 > 应用软件 > Office专区 >
源代码部分为:
<a rel="nofollow noopener noreferrer" href=’http://127.0.0.1/’>主页</a> > <a rel="nofollow noopener noreferrer" href=’/a/1/’>应用软件</a> > <a rel="nofollow noopener noreferrer" href=’/a/1/1/’>Office专区</a> >
那么,我们在有时候需要将<a>标签加一个其它的参数,比如如下格式:
<a rel="nofollow noopener noreferrer" href=’http://127.0.0.1/’ class=’a1′>主页</a> > <a rel="nofollow noopener noreferrer" href=’/a/1/’ class=’a1′>应用软件</a> > <a rel="nofollow noopener noreferrer" href=’/a/1/1/’ class=’a1′>Office专区</a> >
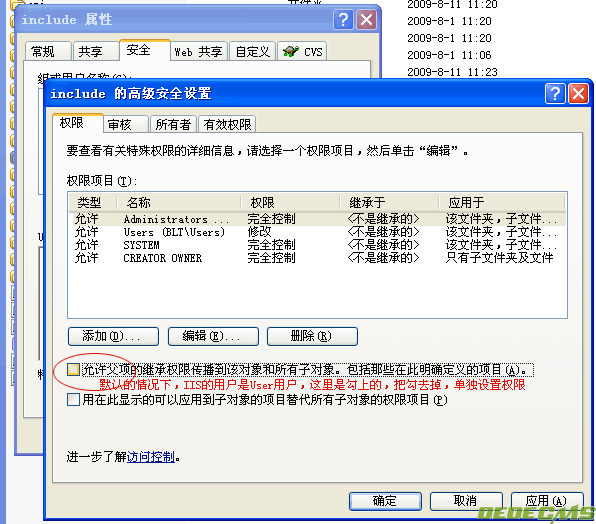
要实现这样的效果,只需要打开 /include/typelink.class.php 文件,找到如下代码:
//获得某类目的链接列表 如:类目一>>类目二>> 这样的形式
//islink 表示返回的列表是否带连接
function GetPositionLink($islink=true)
{
$indexpage = "<a rel="nofollow noopener noreferrer" href=’".$this->indexUrl."’>".$this->indexName."</a>";
将其中的:
$indexpage = "<a rel="nofollow noopener noreferrer" href=’".$this->indexUrl."’>".$this->indexName."</a>";
修改为:
$indexpage = "<a rel="nofollow noopener noreferrer" href=’".$this->indexUrl."’ class=’a1′>".$this->indexName."</a>";
保存后关闭即可。
可以通过这个修改方法为面包屑标签加入CSS样式或者打开方式的,织梦CMS的其他系统标签,需要修改的话也需要找到对应的函数文件进行修改才行。
本文dede{dede:field name=’position’/}标签增加其它属到此结束。一生中你唯一需要回头的时候,是为了看自己到底走了多远。小编再次感谢大家对我们的支持!