问题:如何在DEDECMS栏目页插入幻灯片,同时实现幻灯片里面的图片、标题、描述自动调用。
第一、找一个心仪的幻灯片特效代码。
就我目前所学到的这点知识要做一个幻灯片那真是望尘莫及,不会做怎么办?网上找源码(),当然有源码的网址还有很多,但是Zero并不提倡,所以就要努力学习告别这种拿来主义的现状。
第二、将找到的幻灯代码插入到栏目模板的相关位置。
插入方法也很简单,至需要改变一些调用代码的路径,这点我想大部分朋友都能够理解。(同时别忘了在头部加上调用JS文件)
以Zero所使用的幻灯片源文件为例:
JS调用文件
插入页面JS代码
当然调用完以后还要将调用文件放在相应的目录文件下。
第三步:图片调用代码
只将放灯片放到网页中,是件很容易的事情。但是要实现幻灯片中的图片、title、描述自动调用就显得不那么容易了,至少Zero就认为不那么容易完成(有其是对JS文件无法修改的时候)。
下面是Zero在网上找的幻灯片源文件:
代码如下:
<div id=”FocusObj” ></div>
<script type=”text/javascript”>
<!–//
var focus_width=240;
var focus_height=300;
var text_height=1;
var swf_height=focus_height + 0;
var pics=”images/01.jpg###images/02.jpg###images/03.jpg###images/04.jpg###images/05.jpg”;
var links=”http://www./###http://www./###http://www./###http://www./###http://www./”;
var texts=”CG渲染的街霸4春丽让人喷血###网游第一美女竟能秒杀周迅?###这不是CG!这是实际游戏截图###神形兼备的拳皇库拉Cosplsy赏###聚龙汇携手IEST 电竞全民参与”;
var descripts=”MーRS所制作的3D CG人物灵气不足,但风格强烈,让人###香港《明报》文娱版刊登了题为《李大齐与周迅分手的###《极限竞速》是XBOX阵营第一赛车游戏,在E3上最新的###《拳皇》中的库拉走到现实中会是个什么样呢?我们来###联想IEST由全球第三大PC企业联想集团主办,通过大规”;
var fo = new SWFObject(“swf/pix.swf”, “_FocusObj”, focus_width, swf_height, “7″,”F6F8FA”);
fo.addVariable(“pics”, pics);
fo.addVariable(“links”, links);
fo.addVariable(“texts”, texts);
fo.addVariable(“descripts”, descripts);
fo.addVariable(“borderwidth”, focus_width);
fo.addVariable(“borderheight”, focus_height);
//fo.addVariable(“textheight”, text_height);
fo.addVariable(“border_color”, “#dcd0c2″);
//fo.addVariable(“fontsize”, “24″);
//fo.addVariable(“fontcolor”, “FFFFFF”);
fo.addVariable(“is_border”, “”);
fo.addVariable(“is_text”, “1″);
fo.addParam(“wmode”, “opaque”);
fo.write(“FocusObj”);
//–>
</script>
从幻灯片的源码中可以看出本放灯片的所有图片、title、描述都是固定的,不能灵活调用。如果要实现灵活调用,我们就必须要用到DEDE的调用标签,这里Zero使用了dede:arclist标签实现了调用。不过在调用时我们需要注意以下几点:
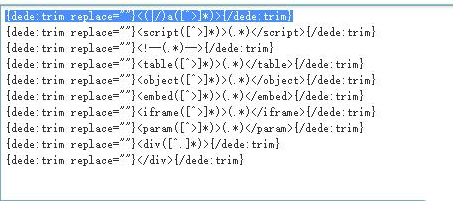
1、###分隔,由于最后一条数据结尾不需要###分隔,因此1-4条和最后一条需要分开处理。这里Zero采用limit标签实现,limit标签在以后接触mysql数据库时会详细介绍。
2、两条数据中间不能有空格,也就是说images/01.jpg###images/02.jpg这样的两条数据之间是不能允许有空格和换行的,如果有则不能运行。而arclist调用数据时会自动出现空格和换行,那么怎么办呢?修改arclist.lib.php文件413行中的$artlist .= $dtp2->GetResult().”\r\n”;修改为:$artlist .= $dtp2->GetResult()。(当然通过调整JS也可以达到同样的效果,但是目前Zero对于JS还不够熟悉因此只能通过修改DEDECMS源码来实现)
3、幻灯片中的title标签里不能出现修饰性代码,比如“<font color=’#FF0000′>Zero的php博客-零基础PHP好代码教程</font> ”。如果出现这类标签在JS文件中,将不能被解释。因此我们需要格式化html文件,因此在title调用一栏中Zero使用了[field:title function='html2text(@me)'/]标签调用。
好了到这里一个能在DEDECMS里自动调用图片、title、描述的幻灯片就调试完毕了。
打包下载地址:
本文DEDECMS幻灯片中JavaScript实际应用举例到此结束。如果你认为苦是自己应得的,那么光必然会照耀到你身上。小编再次感谢大家对我们的支持!