一、自由列表分页。
这里要重点说明下使用了自由列表分页就是意味着后台--生成--生成首页HTML和顶部网站首页作废了。还有就是如果使用了一健更新网站,更新完毕后要去后台--核心--频道模型--自由列表管理--更新下首页的自由列表。
1、添加自由列表,实现首页分页
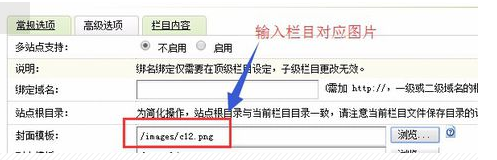
先随便添加一个自由列表,然后更改为下图所示。
自由列表分页说明图上都标明了,点击图片在新窗口查看。
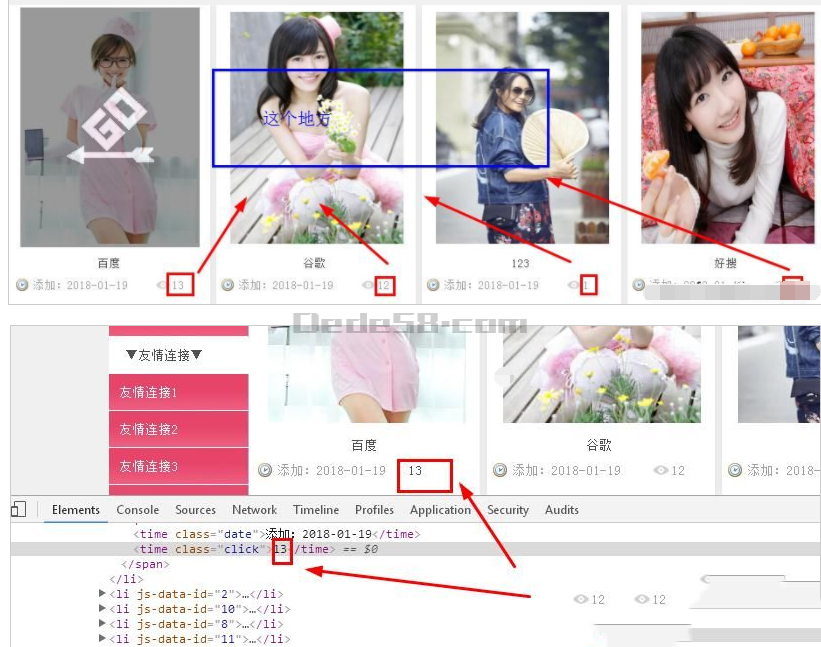
2、左侧栏一些标签调用问题。
由于左侧栏一些东西都是固定的所以我就用广告模块调用了,为了方便管理。
下面图中所需代码说明里面都有,你只需对应添加或更改。
这里要弄清楚的是对应调用,例如
{dede:myad name='feed'/}
上面调用方式用在/templets/default/下面的模板中>
<script src='/plus/ad_js.php?aid=2' type="text/javascript"></script>
Js方式调用用在/templets/default/flink-list.htm guestbook.htm sitemap.htm plus_foot.htm
JS调用方式中的aid=2如图四所示 广告标识为feed的编号。大家只需添加对应标识更改对应id。
比如面引用中的feed编号为2 则JS调用就是aid=2。
大家如果还有什么地方不明白的在下面留言。
到此这篇关于dedecms blog博客模板安装说明就介绍到这了。行动才能送你到达你想要的彼岸,好好加油吧,时间如白驹过隙。更多相关dedecms blog博客模板安装说明内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!