<form method="post" action="{dede:global.cfg_basehost/}/plus/search.php" name="formsearch" class="search"><input type="hidden" value="www.dedecms.com" name="domains"><input type="hidden" value="0" name="kwtype">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="65"> </td>
<td width="146" valign="middle"><input class="keywords" name="q" type="text" id="search" value="请输入搜索内容...">
<input type="hidden" value="titlekeyword" name="searchtype" >
</td>
<td width="5"> </td>
<td> <button type="submit" class="submit"></button> </td>
</tr>
</table>
</form>
- <form method="post" action="{dede:global.cfg_basehost/}/plus/search.php" name="formsearch" class="search"><input type="hidden" value="www.dedecms.com" name="domains"><input type="hidden" value="0" name="kwtype">
- <table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
- <tr>
- <td width="65"> </td>
- <td width="146" valign="middle">
- <input class="keywords" name="q" type="text" id="search" value="请输入搜索内容..." onFocus="if(this.value=='请输入搜索内容...'){this.value='';}" onBlur="if(this.value==''){this.value='请输入搜索内容...';}">
- <input type="hidden" value="titlekeyword" name="searchtype" >
- </td>
- <td width="5"> </td>
- <td> <button type="submit" class="submit"></button> </td>
- </tr>
- </table>
- </form>
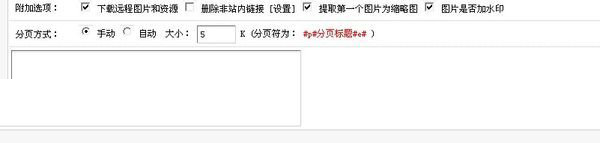
如果需要将“搜索按钮”修改为图片,则使用“<input type="image" src="images/index_ss.jpg" />”即可
以上就是dede织梦搜索框制作方法合集。每一个眼神,都透着默契;每一下心跳,都牵动彼此;每一段回忆,都藏着美好;每一段旅途,都载着情谊;每一句问候,都含着深情。朋友,惟愿你天天开心,幸福永远!更多关于dede织梦搜索框制作方法合集请关注haodaima.com其它相关文章!