最近发现一些站长的博客的TAG的调用一般都是一些彩色TAG了,于是我就想织梦CMS的TAG调用也可以吗?于是查找好代码教程,发现织梦CMS的系统本身是没有这个功能的。但是在Dede官方论坛我看到了一款可以实现彩色TAG的代码,认真研究下,发现这段代码具有以下特点:
好了,下面我就说说实现方法。 首先,在CSS文件或模板文件的<head></head>中加入以下CSS代码: .tag1 { color:#339900;font-weight:bold;} .tag2 { color:#e65730;} .tag3 { color:#00b9da;} .tag4 { color:#FE3981;font-weight:bold;font-size:14px;} 然后,在模板文件的<body></body>中加入以下调用代码: <div> <h2><span>热门标签 <img src="images_ex/image_v1/ico_arrow_black.gif" [/color][/b] [b][color=#ff0000]/></span></h2> <ul>{dede:loop table='dede_search_keywords' sort='keyword' row='40' if=''} <li><a class="tag" rel="nofollow noopener noreferrer" href="plus/search.php?keyword=[field:keyword/]"> [field:keyword/]</a></li> {/dede:loop}</ul> </div> 最后,在刚才的调用标签下加入以下javascript代码: <script language="javascript"> <!-- var tag_a=document.getElementsByTagName("a"); for( i in tag_a){ var offset=6; var num=4; if(tag_a[i].className=="tag"){ var rnd=Math.ceil((num+offset)*Math.random()); if(rnd>offset){ tag_a[i].className="tag"+(rnd-offset); } } } //--> </script> 整个Html中的代码为:
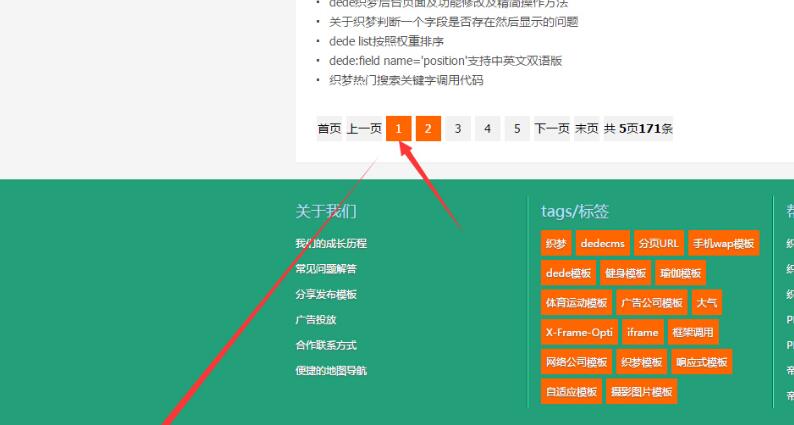
好了,至此,我们的功能已经实现了,我们来看看具体演示效果: 以上就是织梦CMS如何实现彩色TAG的方法。如果朋友让你生气,那就说明你仍然在意他的友情。更多关于织梦CMS如何实现彩色TAG的方法请关注haodaima.com其它相关文章!
以下您可能有感兴趣的文章:
标签:
织梦
dedecms教程最新文章
|