一段路旁,地瓜叶正茂密地延伸着手脚,棱角分明的叶子颇有生趣,纵横交错的长藤生长着密密匝匝的叶子,团团簇簇地拥挤在一起,生机勃勃。绿色在膨胀,触目不由得一阵舒服,在感叹大自然植物的神奇与美妙里,也感谢阳光的无私赠与。
Dede系统经常被应用于各种网站搭建的内核部分。尤其是各种企业网站,图片站最多,对于以上网站,有时候就需要结合页面效果,从列表页面展示图集里头的各种图片。
织梦系统默认的图集是不支持在列表页内调用图片,我们需要借助preg_match_all函数来让dede可以支持一个新的标签调用。
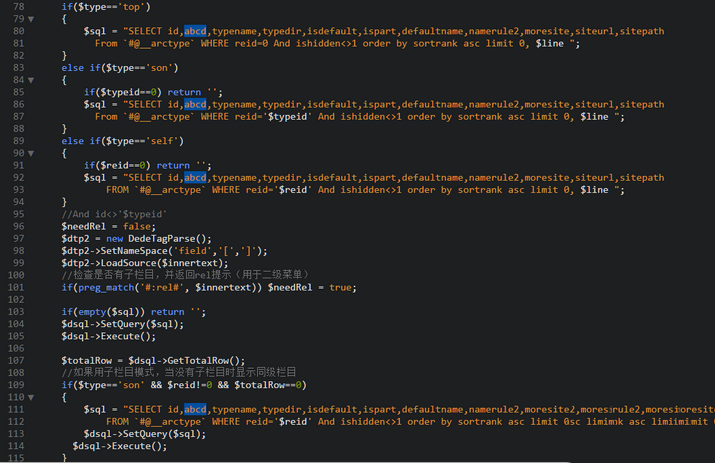
从include/common.func.php添加一个调用函数
织梦系统默认的图集是不支持在列表页内调用图片,我们需要借助preg_match_all函数来让dede可以支持一个新的标签调用。
从include/common.func.php添加一个调用函数
//dede列表页输出多张图片
function listimgs($aid, $imgwith = 500, $imgheight = 300, $num = 0, $style = ''){
global $dsql;
$imgurls = '';
$row = $dsql -> getone("Select imgurls From`dede_addonimages` where aid='$aid'"); //
$imgurls = $row['imgurls'];
preg_match_all("/{dede:img (.*)}(.*){\/dede:img/isU", $imgurls, $wordcount);
$count = count($wordcount[2]);
if ($num > $count || $num == 0){
$num = $count;
}
for($i = 0;$i < $num;$i++){
if($style == 'li'){
$imglist .= "<li><arel="nofollow noopener noreferrer" href=#" . $i . "><imgsrc=". trim($wordcount[2][$i]) . " width=" . $imgwith . " height=" . $imgheight . "></li></a>";
}else{
$imglist .= "<img src= " . trim($wordcount[2][$i]) . " width=" . $imgwith . "height=" . $imgheight . ">";
}
}
return $imglist;
}
function listimgs($aid, $imgwith = 500, $imgheight = 300, $num = 0, $style = ''){
global $dsql;
$imgurls = '';
$row = $dsql -> getone("Select imgurls From`dede_addonimages` where aid='$aid'"); //
$imgurls = $row['imgurls'];
preg_match_all("/{dede:img (.*)}(.*){\/dede:img/isU", $imgurls, $wordcount);
$count = count($wordcount[2]);
if ($num > $count || $num == 0){
$num = $count;
}
for($i = 0;$i < $num;$i++){
if($style == 'li'){
$imglist .= "<li><arel="nofollow noopener noreferrer" href=#" . $i . "><imgsrc=". trim($wordcount[2][$i]) . " width=" . $imgwith . " height=" . $imgheight . "></li></a>";
}else{
$imglist .= "<img src= " . trim($wordcount[2][$i]) . " width=" . $imgwith . "height=" . $imgheight . ">";
}
}
return $imglist;
}
保存后,在图集列表页{dede:list}之间使用[field:id function="listimgs(@me,100,100,9)" /],如:
{dede:list pagesize='25'}
[field:id function="listimgs(@me,70,100,9)" /]
{/dede:list}
如在其他地方调用该标签,就用:{dede:field.id function="listimgs(@me,200,160,10)" /}
(@me,200,160,10)参数为,200宽度,160高度,图片调用张数,末尾可以加上“,li”的参数,使图片循环带li标签。
(@me,200,160,10)参数为,200宽度,160高度,图片调用张数,末尾可以加上“,li”的参数,使图片循环带li标签。
到此这篇关于如何让dede(织梦)图集列表页调用多图就介绍到这了。世界上只有一个人阻碍你的成长——你自己。更多相关如何让dede(织梦)图集列表页调用多图内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!