相信接触过Dedecms(织梦)的各位站长朋友们,都清楚Dedecms(织梦)首页幻灯片默认调用的是缩略图。但是有时为了更好的展示产品或宣传的时候,就需要将首页幻灯片做的大一点。而这时还是继续调用默认缩略图的话,这样幻灯片的显示就不会那么清楚了!网上也有一些方法:要么是把缩略图改大一点;要么就是修改数据库,添加一个字段保存大图的路径。但是小编个人认为这样效果都不是太好。今天小编来和大家分享另外一种更为简单、快捷的方法: 小编拿自己的php独立ip空间安装了一个Dedecms(织梦)程序,然后首页是用index.html这个模板生成的,接着我们打开这个模板,查看了一下读取缩略图的代码:
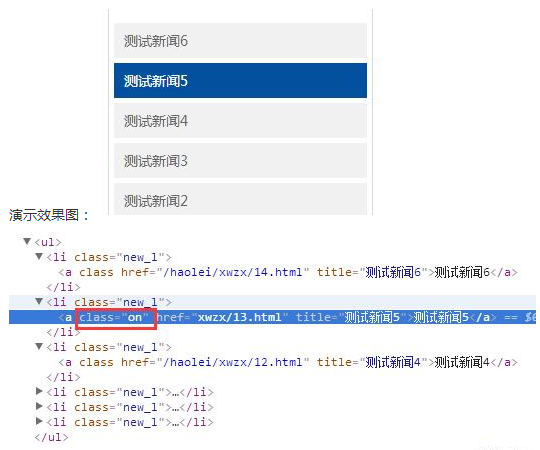
picarr[[field:global.autoindex/]] = “[field:litpic/]“;其实缩略图和原图,名称差别不大,只是缩略图多出了_lp,得到缩略图的情况下,再获取原图,就很简单了。找到下面的js代码
for(i=1;i<picarr.length;i++){
if(files=="") files = picarr[i];
elsefiles += "|"+picarr[i];
}
修改为:
for(i=1;i<picarr.length;i++){
if(files=="") files = picarr[i].replace("-lp","");
elsefiles += "|"+picarr[i].replace("-lp","");
}
这样就可以了,其他所有的地方都不需要修改了!希望可以帮助到有需要的站长朋友。 本文如何让Dedecms(织梦)首页幻灯片调用大图而非缩略图到此结束。把你的脸迎向阳光,那就不会有阴影。小编再次感谢大家对我们的支持!