织梦5.6的默认搜索框是这样子的,包括站内搜索、google搜索。
那么我们想要加入百度搜索功能需要怎么做呢?
请看织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改方法:
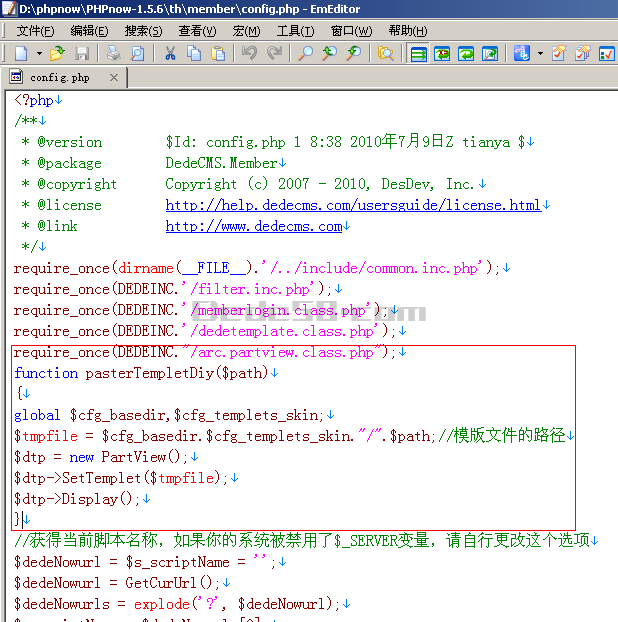
把head.htm的<form>与</form>之间的代码,替换为以下代码:
- <form name=bf onSubmit="bottomForm();return false;">
- <script>
- function bottomForm(){
- var $=document.bf.key.value;
- if(document.bf.sto[0].checked)window.open("./plus/search.php?kwtype=0&keyword="+$,"a1");
- if(document.bf.sto[1].checked)window.open("http://www.baidu.com/s?q1="+"&q6=blog.sina.com.cn","a2");
- if(document.bf.sto[2].checked)window.open("http://www.google.com/search?hl=zh-CN&q="+"&as_sitesearch=blog.sina.com.cn","a3");
- // if(document.bf.sto[3].checked)window.open("http://www.gougou.com/search?id=1&search="+$,"a4");
- // if(document.bf.sto[4].checked)window.open("http://map.baidu.com/m?word="+$,"a5");
- // if(document.bf.sto[5].checked)window.open("http://bk.baidu.com/?kw="+"&submit=search","a6");
- return false}
- </script>
- <div class="form">
- <h4>搜索</h4>
- <!-- <input name="key" class="search-keyword" value="(输入搜索内容……)"> -->
- <input name="key" class="search-keyword" value="(输入搜索内容……)" onfocus="if(this.value=='(输入搜索内容……)'){this.value='';}"
- onblur="if(this.value=='')
- {this.value='(输入搜索内容……)';}">
- <input name=sto type=radio value="0" checked=true>站内搜索<input name=sto type=radio value="1">
- <a href="http://www.baidu.com">百度</a>
- <input name=sto type=radio value="2"><a href="http://www.google.cn">Google</a>
- <!--<input name=sto type=radio value="3"><a href="http://www.gougou.com">狗狗</a>
- <input name=sto type=radio value="4"><a href="http://map.baidu.com">地图</a>
- <input name=sto type=radio value="5"><a href="http://baike.baidu.com">百科</a>-->
- <button type="submit" class="search-submit">搜索</button>
- </div>
- </form>
替换之后的效果是这样子的
注:其中,“blog.sina.com.cn”换成你自己的独立域名。
以上就是织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改方法。不要为明天忧虑,因为明天自有明天的忧虑;一天的难处,一天担当就够了。更多关于织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改方法请关注haodaima.com其它相关文章!