叶子小小的,碧绿碧绿的,花儿小小的,好可爱。紫红色的玫瑰花在风中翩翩起舞,玫瑰花树枝上还有调皮又可爱的小刺,你可要当心哦!你看,那个大仙人球旁围着8个小仙人球,好像一家人聚在一起,多欢快呀!
点评:搜素引擎看不懂图片,通过给图片添加alt属性,有助于搜索引擎判了解这是一张什么图片,利于搜索引擎优化,在seo优化中,图片ALT属性描述很重要,图片alt属性就是对图片进行描述的文字
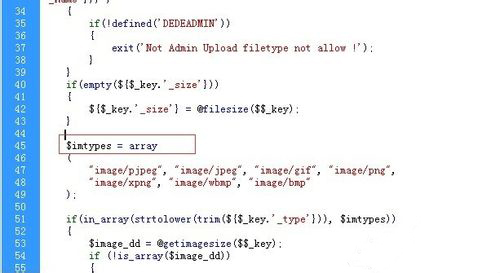
//设置全局环境变量 $this->Fields['typename'] = $this->TypeLink->TypeInfos['typename']; SetSysEnv($this->Fields['typeid'],$this->Fields['typename'],$this->Fields['aid'],$this->Fields['title'],'archives');
三. 在以上代码下面添加以下代码即可
//替换图片Alt为文档标题 $this->Fields['body'] = str_ireplace(array('altalt=""','alt=\&;\&;'),'',$this->Fields['body']); $this->Fields['body'] = preg_replace("@ [\s]{0,}alt[\s]{0,}=[\&;'\s]{0,}[\s\S]{0,}[\&;'\s] @isU"," ",$this->Fields['body']); $this->Fields['body'] = str_ireplace("<img alt="".$this->Fields[" />Fields['title']."'
如果文章标题是 “新手如何推广网站” 则生成后的文章内图片的img属性就是 ,我将其改为了下面的这段代码,使其实现图片ALT属性样式为 alt=”新手如何推广网站_YYCYS.COM” ,这里的 _YYCYS.COM 可以用你网站的主推关键词或网址来替换。
<img alt="\&;".$this-" />Fields['title']."_\&;
这里是alt属性的替换规则,默认是替换为文章的标题,稍微转换下思路,其实也可以用tag标签或别的文章属性来代替。 四. 由于使用了正则处理,会降低一些生成速度,如果数据量小,则可以忽略。
以上就是织梦dedecms5.7版自动给图片添加alt属性的方法。人与人之间的很多矛盾都是从傲慢中来的;都觉得自己比别人更高明,比别人更有见识,比别人更正确,于是相互轻视,矛盾也就逐渐生起了。更多关于织梦dedecms5.7版自动给图片添加alt属性的方法请关注haodaima.com其它相关文章!