想要在织梦DEDECMS静态模板中输出动态的用户信息,就需要用到ajax脚本来输出调用数据,下面的代码完全是从官网默认的模板提取出来的,在实际应用的时候缺一不可。
一、首先调用AJAX脚本:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
二、页面载入时调用函数,在页头之间插入:
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("a[_for]").mouseover(function(){
$(this).parents().children("a[_for]").removeClass("thisclass").parents().children("dd").hide();
$(this).addClass("thisclass").blur();
$("#"+$(this).attr("_for")).show();
});
$("a[_for=uc_member]").mouseover();
$("a[_for=flink_1]").mouseover();
});
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
-->
</script>
三、在页面中适合的位置放入代码:(缺一不可),ID="_userlogin" 不可以更改,更改后脚本无法定位到这里,下面的JS的意思是加载网页是触发脚本并调用函数:CheckLogin();
<div id="_userlogin" class="login">
</div>
<script language="javascript" type="text/javascript">CheckLogin();</script>
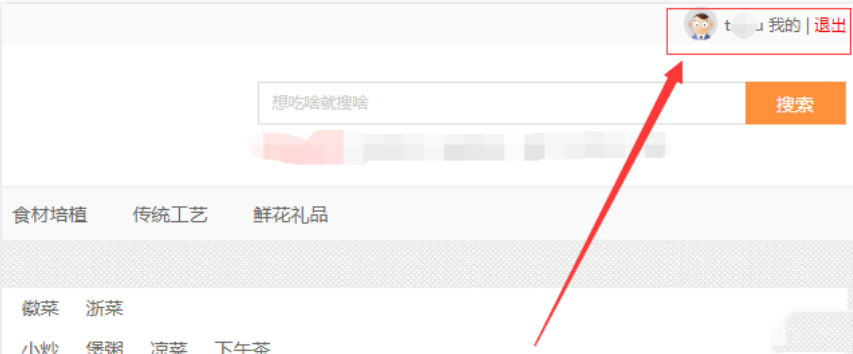
到这里的效果如图:
三:把生存不必要的标签隐藏,只保留这样的格式:您好,biaoge 欢迎登录!
<style>
.login .uclink, .login .mylink, .login .userface {
display: none;
}
</style>
最后的效果:
本文AJAX如何实现在Dedecms静态(html)页面显示登陆用户信息到此结束。人生不要被过去所控制,决定你前行的,是未来。小编再次感谢大家对我们的支持!