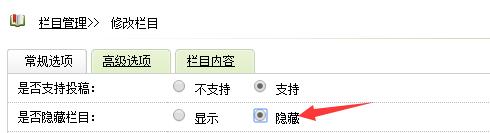
要求在网站的子页面中时,主菜单显示其所在栏目。如图
然后鼠标上去
到新闻资讯页后,鼠标离开
以上效果直接使用同一个head.htm文件引用实现,力求最简,考虑过循环的方式,但是循环体中无法判断当前所在栏目。
<ul class="nav">
<li class='nav0{dede:field name="typeid" runphp="yes" function="GetTopid(@me)"} if(@me!="1"&@me!="2"&@me!="3"&@me!="4"&@me!="5"&@me!="6")@me=" clock_on0"; else @me="";到此这篇关于dedecms 5.7导航菜单自动判断其所在栏目,并显示效果就介绍到这了。人生也是一样,难免遭遇坎坷,有时苦难和不幸就像无边黑夜笼罩着你,这时,你就要为自己点一盏灯,不是拿在手上,而是亮在心里。更多相关dedecms 5.7导航菜单自动判断其所在栏目,并显示效果内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!