在kindeditor基础上添加了如下功能
1、qq客服快速添加
2、ckplayer播放器,支持本地flv,mp4
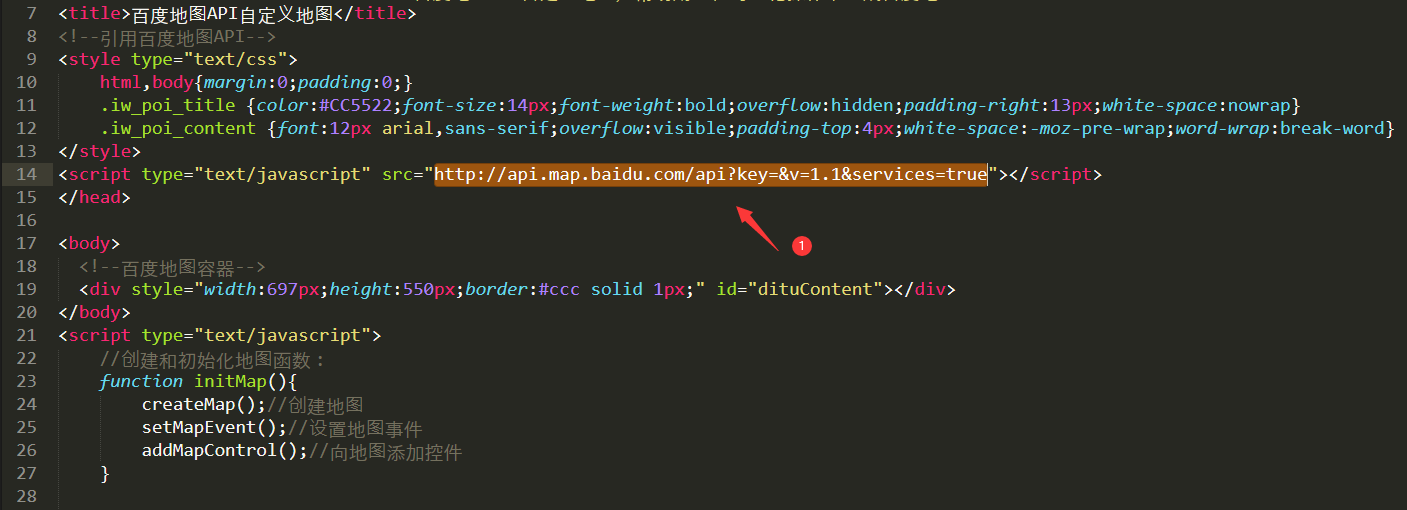
3、动态百度地图
kindeditor织梦版(gbk/utf8)打包下载
云盘下载:http://pan.baidu.com/s/1dF1WKJv密码: vwea
该版本为4.1.10,需要4.1.4版本的请移步《织梦整合编辑器Kindeditor 4.1.4 GBK+UTF一键安装》
下载解压,选择对应的编码版本,把include文件夹上传到网站根目录
最后给dedecms添加kindeditor编辑器调用代码
dedecms utf8编码程序的
打开include/inc/inc_fun_funAdmin.php找到
else {
/*
// ------------------------------------------------------------------------
//当前版本,暂时取消dedehtml编辑器的支持
在它的上面加入
elseif($GLOBALS['cfg_html_editor']=='kindeditor')
{
$fvalue=htmlspecialchars($fvalue);
$uploadJson=$GLOBALS['cfg_cmspath']."/include/dialog/kindeditor_post.php";
$fileManagerJson=$GLOBALS['cfg_cmspath']."/include/dialog/kindeditor_manager.php";
$allowFileManager='true';
$extendconfig='';
if($etype=='Member'||$etype=='MemberLit'||$etype=='Diy'||$etype=='Feedback')
{
$uploadJson="";
$fileManagerJson="";
$allowFileManager='false';
$extendconfig='allowImageUpload:false,';
$extendconfig.='allowFlashUpload:false,';
$extendconfig.='allowMediaUpload:false,';
$extendconfig.='allowFileUpload:false,';
}
$items['Member']="[
'source','|','undo','redo','|','preview','print','template','cut','copy','paste',
'plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright',
'justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript',
'superscript','clearhtml','quickformat','selectall','|','fullscreen','/',
'formatblock','fontname','fontsize','|','forecolor','hilitecolor','bold',
'italic','underline','strikethrough','lineheight','removeformat','|','image',
'flash','media','insertfile','table','hr','emoticons','map','pagebreak',
'link','unlink','|','about']";
$items['Small']=$items['MemberLit']=$items['Diy']="[
'fontname','fontsize','|','forecolor','hilitecolor','bold','italic','underline',
'removeformat','|','justifyleft','justifycenter','justifyright','insertorderedlist',
'insertunorderedlist','|','emoticons','image','link']";
$items['Feedback']="[
'fontname','fontsize','|','forecolor','hilitecolor','bold','italic','underline',
'removeformat','|','justifyleft','justifycenter','justifyright','insertorderedlist',
'insertunorderedlist','|','emoticons']";
$itemconfig='';
if(isset($items[$etype]))
{
$itemconfig="items:{$items[$etype]},";
}
$session_id=session_id();
$code=<<<HTML
<linkrel="stylesheet"rel="nofollow noopener noreferrer" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/themes/default/default.css"/>
<linkrel="stylesheet"rel="nofollow noopener noreferrer" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css"/>
<scriptsrc="{$GLOBALS['cfg_cmspath']}/include/kindeditor/kindeditor-min.js"></script>
<scriptsrc="{$GLOBALS['cfg_cmspath']}/include/kindeditor/lang/zh_CN.js"></script>
<scriptsrc="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.js"></script>
<scripttype="text/javascript">
KindEditor.ready(function(K){
vareditor1=K.create('textarea[name="{$fname}"]',{
cssPath:'{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css',
uploadJson:'$uploadJson',
fileManagerJson:'$fileManagerJson',
filterMode:false,//是否开启过滤模式
extraFileUploadParams:{
PHPSESSID:'{$session_id}'
},
$extendconfig
$itemconfig
allowFileManager:{$allowFileManager},
afterBlur:function(){this.sync();}
});
prettyPrint();
});
</script>
<textareaname="{$fname}"style="height:{$nheight}px;visibility:hidden;width:100%;">{$fvalue}</textarea>
HTML;
if($gtype=="print")
{
echo$code;
}
else
{
return$code;
}
}
dedecms gbk编码程序的
打开include/inc/inc_fun_funAdmin.php找到
else {
/*
// ------------------------------------------------------------------------
//当前版本,暂时取消dedehtml编辑器的支持
在它的上面加入
elseif($GLOBALS['cfg_html_editor']=='kindeditor')
{
$fvalue=htmlspecialchars($fvalue);
$uploadJson=$GLOBALS['cfg_cmspath']."/include/dialog/kindeditor_post.php";
$fileManagerJson=$GLOBALS['cfg_cmspath']."/include/dialog/kindeditor_manager.php";
$allowFileManager='true';
$extendconfig='';
if($etype=='Member'||$etype=='MemberLit'||$etype=='Diy'||$etype=='Feedback')
{
$uploadJson="";
$fileManagerJson="";
$allowFileManager='false';
$extendconfig='allowImageUpload:false,';
$extendconfig.='allowFlashUpload:false,';
$extendconfig.='allowMediaUpload:false,';
$extendconfig.='allowFileUpload:false,';
}
$items['Member']="[
'source','|','undo','redo','|','preview','print','template','cut','copy','paste',
'plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright',
'justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript',
'superscript','clearhtml','quickformat','selectall','|','fullscreen','/',
'formatblock','fontname','fontsize','|','forecolor','hilitecolor','bold',
'italic','underline','strikethrough','lineheight','removeformat','|','image',
'flash','media','insertfile','table','hr','emoticons','map','pagebreak',
'link','unlink','|','about']";
$items['Small']=$items['MemberLit']=$items['Diy']="[
'fontname','fontsize','|','forecolor','hilitecolor','bold','italic','underline',
'removeformat','|','justifyleft','justifycenter','justifyright','insertorderedlist',
'insertunorderedlist','|','emoticons','image','link']";
$items['Feedback']="[
'fontname','fontsize','|','forecolor','hilitecolor','bold','italic','underline',
'removeformat','|','justifyleft','justifycenter','justifyright','insertorderedlist',
'insertunorderedlist','|','emoticons']";
$itemconfig='';
if(isset($items[$etype]))
{
$itemconfig="items:{$items[$etype]},";
}
$session_id=session_id();
$code=<<<HTML
<linkrel="stylesheet"rel="nofollow noopener noreferrer" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/themes/default/default.css"/>
<linkrel="stylesheet"rel="nofollow noopener noreferrer" href="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css"/>
<scriptsrc="{$GLOBALS['cfg_cmspath']}/include/kindeditor/kindeditor-min.js"charset="gb2312"></script>
<scriptsrc="{$GLOBALS['cfg_cmspath']}/include/kindeditor/lang/zh_CN.js"charset="gb2312"></script>
<scriptsrc="{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.js"charset="gb2312"></script>
<scripttype="text/javascript">
KindEditor.ready(function(K){
vareditor1=K.create('textarea[name="{$fname}"]',{
cssPath:'{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css',
uploadJson:'$uploadJson',
fileManagerJson:'$fileManagerJson',
filterMode:false,//是否开启过滤模式
extraFileUploadParams:{
PHPSESSID:'{$session_id}'
},
$extendconfig
$itemconfig
allowFileManager:{$allowFileManager},
afterBlur:function(){this.sync();}
});
prettyPrint();
});
</script>
<textareaname="{$fname}"style="height:{$nheight}px;visibility:hidden;width:100%;">{$fvalue}</textarea>
HTML;
if($gtype=="print")
{
echo$code;
}
else
{
return$code;
}
}
最后
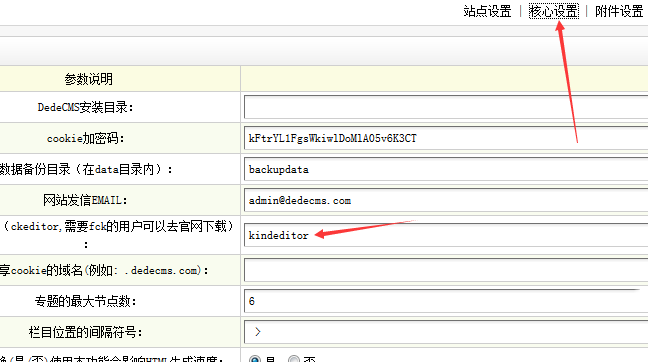
后台-系统-系统基本参数-核心设置-Html编辑器,填写kindeditor

要实现代码高亮需在前台模板页(比如我的是aricle_aritlce.htm)需引入以下几个文件:
<link type="text/css" rel="stylesheet" rel="nofollow noopener noreferrer" href="/include/kindeditor/plugins/code/prettify.css"/>
<script type="text/javascript" src="/include/kindeditor/plugins/code/prettify.js"></script>
然后,在你文章模板页的</body>前添加这一句:
<script>prettyPrint();</script>
注意,一定要放在body的结束符之前,如果在页面头部声明是没效果的。
以上就是织梦dedecms自带文本编辑器ckeditor更换为kindeditor编辑器带代码高亮。音乐中含有美感,能使人态度娴雅,深思清爽,去野入文,怡然自得,以领略有生之乐。更多关于织梦dedecms自带文本编辑器ckeditor更换为kindeditor编辑器带代码高亮请关注haodaima.com其它相关文章!