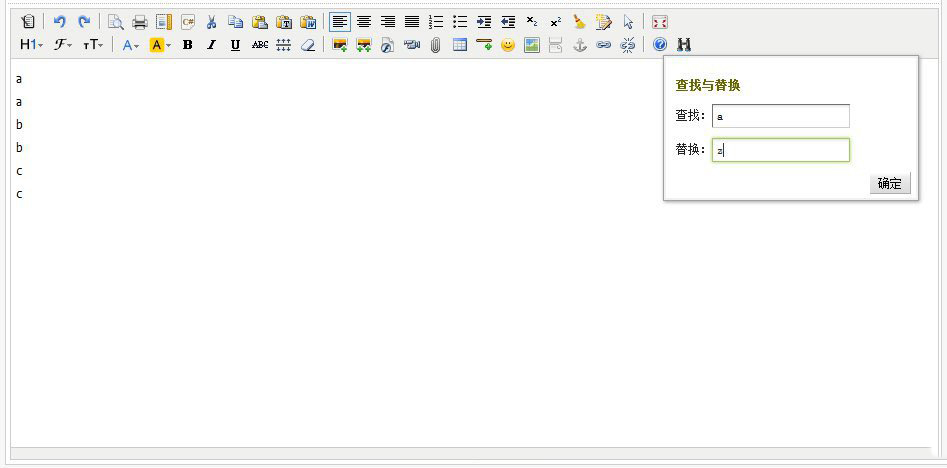
织梦kindeditor文本编辑器增加“查找替换”功能效果演示

1、items 里面增加 search 按钮 ['source','|','undo','redo','|','preview','print','template','code','cut','copy','paste','plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright','justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript','superscript','clearhtml','quickformat','selectall','|','fullscreen','/','formatblock', 'fontname','fontsize','|','forecolor','hilitecolor','bold','italic','underline','strikethrough','lineheight','removeformat','|','image','multiimage','flash','media','insertfile','table','hr','emoticons','baidumap','pagebreak','anchor','link','unlink','|','about','search'] 2、增加语言 和 执行函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<scripttype="text/javascript">
//自定义插件查找与替换
KindEditor.lang({
search:'查找与替换'
});
KindEditor.ready(function(K){
editor1=K.create('textarea[name="{$fname}"]',{
cssPath:'{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css',
uploadJson:'$uploadJson',
fileManagerJson:'$fileManagerJson',
extraFileUploadParams:{
PHPSESSID:'{$session_id}'
},
$extendconfig
$itemconfig
allowFileManager:{$allowFileManager},
afterBlur:function(){this.sync();}
});
prettyPrint();
});
//点击“确定”按钮所执行的事情www.dede58.com织梦模板网
functionFindReplace(){
varfindVal=document.getElementById("txtFind").value;
varreplaceVal=document.getElementById("txtReplace").value;
if(findVal.length==0){
alert("查找内容不能够为空!");
returnfalse;
}
vareditorHtml=editor1.html();
//利用正则表达式,实现对编辑器内文本进行全文扫描并替换
editorHtml=editorHtml.replace(newRegExp(findVal,"gi"),replaceVal);
//重新加载编辑器内值
editor1.html(editorHtml);
}
</script>
|
3、增加按钮点击后出来小窗口 kindeditor\plugins 文件夹下新建 search 文件夹,里面再建立个search.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//自定义插件查找与替换
KindEditor.plugin('search',function(K){
varself=this,name='search';
self.clickToolbar(name,function(){
menu=self.createMenu({
name:name
});
varwrapperDiv="<divstyle='width:250px;height:140px;background:#ffffff;'>"+
"<br><bstyle='padding-left:10px;padding-top:20px;'>查找与替换</b>"+
"<divstyle='padding-left:10px;padding-top:10px;'>查找:<inputtype='text'id='txtFind'/></div>"+
"<divstyle='padding-left:10px;padding-top:10px;'>替换:<inputtype='text'id='txtReplace'/></div>"+
"<divstyle='text-align:right;padding-right:5px;padding-top:10px;'><inputtype='button'value='确定'onclick='FindReplace()'/></div>"+
"</div>";
menu.div.append(wrapperDiv);
});
});
|
完成
到此这篇关于织梦kindeditor文本编辑器增加“查找替换”功能就介绍到这了。勇者,必以决斗之勇气与五张试卷一决雌雄;懦夫,概以鼠目之寸光量人生此战必输无疑!更多相关织梦kindeditor文本编辑器增加“查找替换”功能内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!