最近在学javascript,才慢慢开始读懂JS代码。对HTML前台AJAX加载技术研究了一番,像博客站或者图片站运用AJAX异步无限加载,做成瀑布流,提高用户体验,这是AJAX异步加载的优点。
AJAX异步加载的弊端:属于WEB前端技术,蜘蛛不会抓JS调用的内容,也就是并不利于SEO优化。所以要运用这个功能的话最好有一部分直接调用,另一部分采用AJAX异步加载。

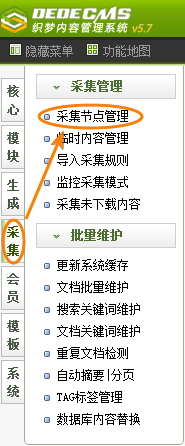
接下来用织梦来做AJAX异步加载WEB前端开发。网上有诸多好代码教程,经过笔者整理,给出详细说明,修正后分享给大家。
打开/plus/list.php,找到
require_once(dirname(__FILE__)."/../include/common.inc.php");
下面增加代码
if(isset($_GET['ajax'])){
$typeid = isset($_GET['typeid']) ? intval($_GET['typeid']): 0;//传递过来的分类ID
$page = isset($_GET['page']) ? intval($_GET['page']): 0;//页码
$pagesize = isset($_GET['pagesize']) ? intval($_GET['pagesize']): 15;//每页多少条,也就是一次加载多少条数据
$start = $page>0 ? ($page-1)*$pagesize : 0;//数据获取的起始位置。即limit条件的第一个参数。
$typesql = $typeid ? " WHERE typeid=$typeid" : '';//这个是用于首页实现瀑布流加载,因为首页加载数据是无需分类的,所以要加以判断,如果无需
$total_sql = "SELECT COUNT(id) as num FROM `dede_archives` $typesql ";
$temp = $dsql->GetOne($total_sql);
$total = 0;//数据总数
$load_num =0;
if(is_array($temp)){
$load_num= round(($temp['num']-15)/$pagesize);//要加载的次数,因为默认已经加载了
$total = $temp['num'];
}
$sql = "SELECT a.*,t.typedir,t.typename,t.isdefault,t.defaultname,t.namerule,
t.namerule2,t.ispart, t.moresite,t.siteurl,t.sitepath
FROM `dede_archives` as a JOIN `dede_arctype` AS t ON a.typeid=t.id $typesql ORDER BY id DESC LIMIT $start,$pagesize";
//echo "$sql";
$dsql->SetQuery($sql);
$dsql->Execute('list');
$statu = 0;//是否有数据,默认没有数据
$data = array();
$index = 0;
while($row = $dsql->GetArray("list")){
$row['info'] = $row['info'] = $row['infos'] = cn_substr($row['description'],160);
$row['id'] = $row['id'];
$row['filename'] = $row['arcurl'] = GetFileUrl($row['id'],
$row['typeid'],$row['senddate'],$row['title'],$row['ismake'],
$row['arcrank'],$row['namerule'],$row['typedir'],$row['money'],
$row['filename'],$row['moresite'],$row['siteurl'],$row['sitepath']);
$row['typeurl'] = GetTypeUrl($row['typeid'],$row['typedir'],
$row['isdefault'],$row['defaultname'],$row['ispart'],
$row['namerule2'],$row['moresite'],$row['siteurl'],$row['sitepath']);
if($row['litpic'] == '-' || $row['litpic'] == ''){
$row['litpic'] = $GLOBALS['cfg_cmspath'].'/images/defaultpic.gif';
}
if(!preg_match("#^http:\/\/#i", $row['litpic']) &&$GLOBALS['cfg_multi_site'] == 'Y'){
$row['litpic'] = $GLOBALS['cfg_mainsite'].$row['litpic'];
}
$row['picname'] = $row['litpic'];//缩略图
$row['stime'] = GetDateMK($row['pubdate']);
$row['typelink'] = "<a rel="nofollow noopener noreferrer" href='".$row['typeurl']."'>".$row['typename']."</a>";//分类链
$row['fulltitle'] = $row['title'];//完整的标题
$row['shorttitle'] = $row['shorttitle'];//副标题
$row['title'] = cn_substr($row['title'], 60);//截取后的标题
$data[$index] = $row;
$index++;
}
if(!empty($data)){
$statu = 1;//有数据
}
$result =array('statu'=>$statu,'list'=>$data,'total'=>$total,'load_num'=>$load_num);
echo json_encode($result);//返回数据
exit();
}
|
模板文件增加内容
在需要用AJAX异步加载的模板的</head>前增加代码
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
var loadConfig = {
url_api:'{dede:global.cfg_cmspath/}/plus/list.php', //修正plus目录
typeid:{dede:field name='typeid'/}, //首页此处是typeid:0,
page:2,
pagesize:3,
loading : 0,
}
function loadMoreApply(){
if(loadConfig.loading == 0){
var typeid = loadConfig.typeid;
var page = loadConfig.page;
var pagesize = loadConfig.pagesize;
var url = loadConfig.url_api,data={ajax:'pullload',typeid:typeid,page:page,pagesize:pagesize};
var sTop = document.body.scrollTop || document.documentElement.scrollTop, dHeight = $(document).height(), cHeight = document.documentElement.clientHeight;
console.log(dHeight);
if (sTop + cHeight >= dHeight - cHeight) {
loadConfig.loading = 1;
function ajax(url, data) {
$.ajax({url: url,data: data,async: false,type: 'GET',dataType: 'json',success: function(data) {
addContent(data);
}});
}
ajax(url,data);
}
}
}
function addContent (rs){
if(rs.statu== 1){
var data = rs.list;
var total = rs.total;
var arr=[];
var length = data.length;
for(var i=0;i<length;i++){
arr.push('<li>');
arr.push('<a rel="nofollow noopener noreferrer" href="'+data[i].arcurl+'" class="preview">');
arr.push('<img class="" width="" height="" alt="data[i].title" src="'+data[i].picname+'" />');
arr.push('</a>');
arr.push('[<b>'+data[i].typelink+'</b>]');
arr.push('<a rel="nofollow noopener noreferrer" href="'+data[i].arcurl+'" class="title">'+data[i].title+'</a>');
arr.push('</li>');
}
$('.data-list').append(arr.join(''));
loadConfig.load_num = rs.load_num;
if(total<loadConfig.page*loadConfig.pagesize || loadConfig.page > loadConfig.load_num){
window.removeEventListener('srcoll',loadMoreApply,false);
}
loadConfig.page++;
loadConfig.loading = 0;
}
}
function pullLoad(){
window.addEventListener('scroll', loadMoreApply, false);
}
pullLoad();
</script>
|
首页HTML代码示例
注意:首页模板用arclist标签,用row='3'是初始化调用的3条;列表模板用list标签,用pagesize='3'。模板里面的<div class="data-list“>与js里面的data-list对应,需要把循环部分全部包裹起来
<div class="listbox">
<ul class="e2">
<div class="data-list">
{dede:arclist row='3'}
<li> [field:array runphp='yes']@me = (empty(@me['litpic']) ? "" : "<a rel="nofollow noopener noreferrer" href='{@me['arcurl']}' class='preview'><img src='{@me['litpic']}'/></a>"); [/field:array]
[<b>[field:typelink/]</b>] <a rel="nofollow noopener noreferrer" href="[field:arcurl/]" class="title">[field:title/]</a> <span class="info"> <small>日期:</small>[field:pubdate function="GetDateTimeMK(@me)"/] <small>点击:</small>[field:click/] <small>好评:</small>[field:scores/] </span>
<p class="intro"> [field:description/]... </p>
</li>
{/dede:arclist}
</div><!--data-list-->
</ul>
</div>
<!-- /listbox -->
|
。
以上就是织梦首页列表页AJAX无限加载瀑布流修正。现在理想已破碎,心理充满不甘和悔恨,好想把一切归零重新选一次,面对众人的不理解与嘲讽,好想去一个谁也不认识我的地方重新开始。更多关于织梦首页列表页AJAX无限加载瀑布流修正请关注haodaima.com其它相关文章!