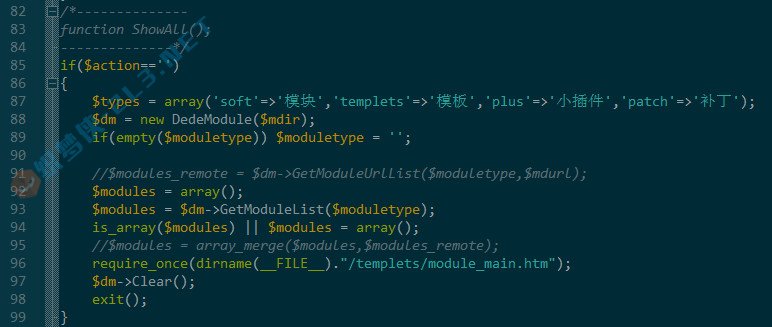
1.移动版域名m.123.com解析并指向和绑定目录到网站目录的m文件夹
2.后台-系统配置添加变量
(为了使用绝对路径,使用电脑版的文章图片,为了移动版模板css、js、images使用绝对路径)
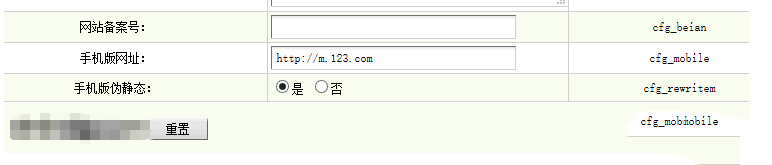
变量名称:cfg_mobile
变量类型:文本
参数说明:手机版网址
变量值:http://m.123.com
所属组:站点设置
变量名称:cfg_rewritem
变量类型:布尔(Y/N)
参数说明:手机版伪静态
变量值:Y
所属组:站点设置

3.移动版当前位置{dede:field.position/}标签动态改成伪静态
打开\include\typelink.class.php找到
$indexpage = "<a rel="nofollow noopener noreferrer" href='index.php'>".$this->indexName."</a>"; |
改成
if($GLOBALS['cfg_rewritem'] == 'Y')
{
$indexpage = "<a rel="nofollow noopener noreferrer" href='".$GLOBALS['cfg_mobile']."'>".$this->indexName."</a>";
}
else
{
$indexpage = "<a rel="nofollow noopener noreferrer" href='index.php'>".$this->indexName."</a>";
}
|
继续找到
return 'list.php?tid='.$typeinfos['id'];
改成
if($GLOBALS['cfg_rewritem'] == 'Y')
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
else
{
return 'list.php?tid='.$typeinfos['id'];
}
|
4.m文件夹文件添加和替换
手机站m文件夹目录里添加了[搜索文件search.php]和[标签文件tags.php],还修改了以下3个文件index.php list.php view.php
我已经修改好并打包,如果你有改过,请备份你的再覆盖我的,下载地址:
云盘下载http://pan.baidu.com/s/1hscnudu密码: wcmv
5.手机版伪静态规则文件打包下载
下载后选择对应的伪静态规则文件,别搞错了;apache和iis规则文件放在网站m文件夹下。
apache伪静态规则文件.htaccess
iis6伪静态规则文件 httpd.ini或者httpd.conf
iis7、8伪静态规则文件 web.config
nginx伪静态规则 nginx.conf(复制到你的nginx配置文件里)
云盘下载http://pan.baidu.com/s/1boSogkn 密码: 27sx
6.把所有手机版模板文件_m.htm结尾的,把模板里面的代码都改成电脑版
还有几个特别的,请认真对比下面
css、js、images改成绝对路径,例如assets/css/改成/assets/css/
index.php改成{dede:global.cfg_mobile/}
list.php?tid=[field:id/]改成[field:typelink/]
list.php?tid=~id~改成~typelink~
list.php?tid={dede:field name='id'/}改成{dede:field.typeurl/}
view.php?aid=[field:id/]改成[field:arcurl/]
[field:litpic/]改成[field:global.cfg_basehost/][field:litpic/]
[field:image/]改成<img src="[field:global.cfg_basehost/][field:litpic/]">
上一页标签{dede:prenext get='pre'/}
改成
{dede:prenext get=pre runphp=yes}
$preurl = @me;
preg_match('/aid=(\d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "上一篇:<a rel="nofollow noopener noreferrer" href=\&;{$result['arcurl']}\&;>{$result['title']}</a>" : "上一篇:没有了";
{/dede:prenext}
|
下一页标签{dede:prenext get='next'/}
改成
{dede:prenext get=next runphp=yes}
$preurl = @me;
preg_match('/aid=(\d*)/',$preurl,$match);
$result = GetOneArchive($match[1]);
@me = !empty($result) ? "下一篇:<a rel="nofollow noopener noreferrer" href=\&;{$result['arcurl']}\&;>{$result['title']}</a>" : "下一篇:没有了";
{/dede:prenext}
|
文章内容
{dede:field.body/}
{dede:field.body runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["\&;])?.*?(?(2)\2|\s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["\&;])?.*?(?(2)\2|\s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:\d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:\d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.body}
|
栏目内容{dede:field.content/}
改成
{dede:field.content runphp=yes}
global $cfg_basehost;
$str = @me;
$search = '/(<img.*?)width=(["\&;])?.*?(?(2)\2|\s)([^>]+>)/is';
$search1 = '/(<img.*?)height=(["\&;])?.*?(?(2)\2|\s)([^>]+>)/is';
$search2 = '#(<img.*?style=".*?)width:\d+px;([^"]*?.*?>)#i';
$search3 = '#(<img.*?style=".*?)height:\d+px;([^"]*?.*?>)#i';
$content = preg_replace($search,'$1$3',$str);
$content = preg_replace($search1,'$1$3',$content);
$content = preg_replace($search2,'$1$2',$content);
$content = preg_replace($search3,'$1$2',$content);
@me = $content;
@me = str_replace('/uploads/allimg/', $cfg_basehost.'/uploads/allimg/', $content);
{/dede:field.content}
|
搜索框代码改成静态的js提交搜索,参考下面代码,注意标红的地方
<script type="text/javascript">
function search()
{
var q = document.getElementById("q").value;
window.location.href = "http://m.dede58.com/search/"+q+".html";
}
function enterIn(obj,evt)
{
var evt = evt ? evt : (window.event ? window.event : null);
if (evt.keyCode == 13)
{
var q = obj.value;
window.location.href = "http://m.dede58.com/search/"+q+".html";
}
}
</script>
<form action="" method="post" onsubmit="return false">
<div>
<h4>搜索</h4>
<input name="q" id="q" onkeydown="enterIn(this,event);" type="text" />
<button type="submit" onclick="search()">搜索</button>
</div>
</form>
|
电脑版跳转到移动版代码
1)首页
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.rel="nofollow noopener noreferrer" href="{dede:global.cfg_mobile/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
|
2)列表
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}{dede:type}[field:typeurl/]{/dede:type}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.rel="nofollow noopener noreferrer" href="{dede:global.cfg_mobile/}{dede:type}[field:typeurl/]{/dede:type}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
|
3)内容
<meta http-equiv="mobile-agent" content="format=xhtml;url={dede:global.cfg_mobile/}{dede:field.id runphp=yes}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.rel="nofollow noopener noreferrer" href="{dede:global.cfg_mobile/}{dede:field.id runphp=yes}$result=GetOneArchive(@me);@me=$result['arcurl'];{/dede:field.id}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
|
织梦手机版目录版url伪静态,完成。
本文织梦dedecms手机版伪静态好代码教程到此结束。浮夸的语言,疲倦的笑容和迷离的眼神。小编再次感谢大家对我们的支持!