在DedeCMS的文章列表页中,我们有时会给某些重要的文章加上属性,以此来突出文章或集中调用这类属性的文章,比如我们需要调用5个加了属性“推荐”的文章列表,代码如下:
<ul class="d4">
{dede:arclist flag='c' titlelen=42 row=6}
<li><a rel="nofollow noopener noreferrer" href="[field:arcurl/]">[field:title/]</a></li>
{/dede:arclist}
</ul>
|
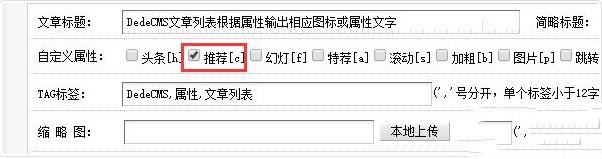
文章编辑的时候,勾选“推荐[c]”属性即可:

但是有的时候,仅仅调用一类属性的文章并不是我们想要的,如果我们想要在文章列表中把一些加了属性的文章突出来,并在文章标题后面加上对应的属性文字或图标,上面这个方法就不适用了。
织梦58今天就来说说如何在DedeCMS文章列表根据属性输出相应图标或属性文字。
第一种方法:道理很简单,我们需要在文章列表调用标签中加上一段判断代码,来判断当前文章的属性并输出响应的文字,代码如下:
[field:flag runphp='yes']
$a=explode(',','@me');
if($a[0]=='c'){
@me='<span class="badge pull-right" style="background-color:#00F03D">推荐</span>';
}else if($a[0]=='h'){
@me='<span class="badge pull-right" style="background-color:#8080FF">头条</span>';
}else if($a[0]=='a'){
@me='<span class="badge pull-right" style="background-color:#FF8040">热门</span>';
}else{
@me='';
}
[/field:flag]
|
以上代码就用于判断文章的属性,并根据属性来输出对应的样式,添加到对应的列表标签中为:
<ul class="d4">
{dede:arclist titlelen=42 row=6}
<li><a rel="nofollow noopener noreferrer" href="[field:arcurl/]">[field:title/][field:flag runphp='yes']
$a=explode(',','@me');
if($a[0]=='c'){
@me='<span class="badge pull-right" style="background-color:#00F03D">推荐</span>';
}else if($a[0]=='h'){
@me='<span class="badge pull-right" style="background-color:#8080FF">头条</span>';
}else if($a[0]=='a'){
@me='<span class="badge pull-right" style="background-color:#FF8040">热门</span>';
}else{
@me='';
}
[/field:flag]</a>
</li>
{/dede:arclist}
</ul>
|
效果如下图所示:

第二种方法:同样也是判断,不过语法不同,如下:
[field:flag runphp='yes']
if(stristr(@me,"c")) @me = "[^_^推荐]";
else if(stristr(@me,"a")) @me = "[^_^热门]";
else if(stristr(@me,"h")) @me = "[^_^头条]";
else @me = '';
[/field:flag]
|
在文章列表标签中调用方法为:
<ul class="d4">
{dede:arclist flag='c' titlelen=42 row=6}
<li><a rel="nofollow noopener noreferrer" href="[field:arcurl/]">[field:title/]</a>
[field:flag runphp='yes']
if(stristr(@me,"c")) @me = "[^_^推荐]";
else if(stristr(@me,"a")) @me = "[^_^热门]";
else if(stristr(@me,"h")) @me = "[^_^头条]";
else @me = '';
[/field:flag]
</li>
{/dede:arclist}
</ul>
|
效果如下图所示:

以上两种方法都可以实现文章列表输出时根据属性输出相应图标或属性文字,大家根据自己的情况选取。
到此这篇关于织梦文章列表根据属性输出相应图标或属性文字就介绍到这了。平安是幸,知足是福,清心是禄,寡欲是寿。更多相关织梦文章列表根据属性输出相应图标或属性文字内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!



![织梦arclist文章列表增加推荐特荐图标或[顶]](https://cdnss.haodaima.top/uploadfile/2023/0306/20230306100845167.png)