织梦编辑器在编辑文章时,有时候会多出很多div,例如直接复制别的网站的文章,如果文章中包含很多div,那么自己的网站上也就多了很多div。本文主要讲解一下怎样删除织梦编辑器中的div。
方法一:替换新文章中的div
原理:通过更改织梦系统文件,使添加新文章时,文章中的div自动替换成p标签。方法如下:
1、打开/dede/inc/inc_archives_functions.php
2、查找
function AnalyseHtmlBody($body,&$description,&$litpic,&$keywords,$dtype=''){
3、在下面加入
$body = str_replace("div","p",$body); echo $str."\n";
4、这样文章内容中的div 就会换成p标签了
方法二:替换旧文章中的div
用方法一调试后,更新新文章时,会自动替换div,但网站中已经存在的旧文章中的div并不会自动替换成div。
我们可以用sql命令一键替换已存在的旧文章中的div。方法如下:
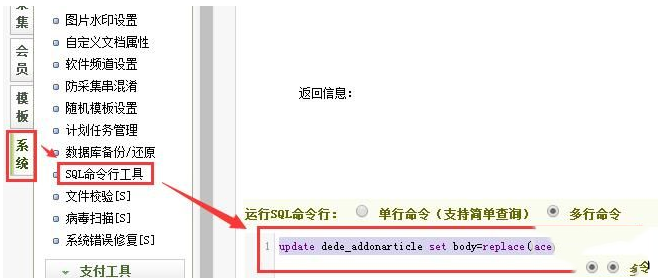
1、后台——系统——SQL命令行工具,之后输入如下代码:
update dede_addonarticle set body=replace(body,'div','p')
如下图:

2、重新生成网站html
之后网站的旧文章中的div就全部替换成p标签了。
到此这篇关于删除织梦自带编辑器自动加DIV的方法就介绍到这了。要想人模人样地站在人前,背后要吃很多的苦,我想我正处于吃苦的阶段,以后未必能人模人样站在人前,但还是要努力不是幺。要知道,所有的努力都是值得的,努力做好任何事。更多相关删除织梦自带编辑器自动加DIV的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!