在织梦图集内容页调用图集的时候,如果使用某些幻灯片特效或者jquery插件,会用到ID编号什么的,本好代码教程将教会你如何给图集图片自动编号,也就是说,让{dede:productimagelist}标签支持自动编号。
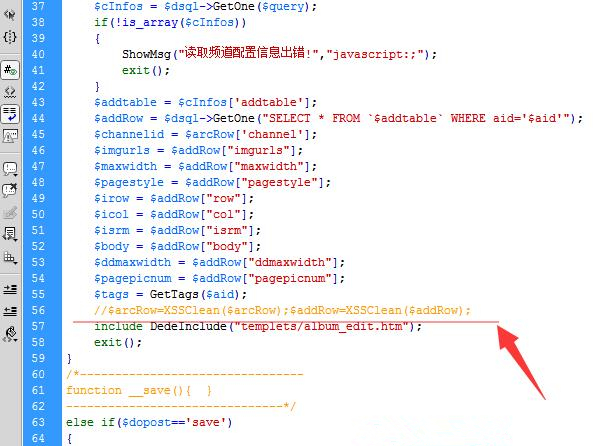
打开include/taglib/productimagelist.lib.php文件,找到:
$ctp->LoadSource($innerText);
在它下面加上:
$GLOBALS['autoindex'] = 0;
查找:
$revalue .= $ctp->GetResult();
在它下面加上:
$GLOBALS['autoindex']++;
内容页调用代码:
[field:global name=autoindex/]
例:
{dede:productimagelist}
<span id="[field:global name=autoindex/]"><img src="[field:imgsrc/]" width="805" height="523" /></span>
{/dede:productimagelist}
显示代码结果:
<span id="0"><img src="1.jpg" width="605" height="380" /></span>
<span id="1"><img src="2.jpg" width="605" height="380" /></span>
<span id="2"><img src="3.jpg" width="605" height="380" /></span>
以上就是织梦图集图片{dede:productimagelist}标签自动编号。从绝望中寻找希望,不再做命运的玩偶,从此刻起命运掌握在我的手中。更多关于织梦图集图片{dede:productimagelist}标签自动编号请关注haodaima.com其它相关文章!