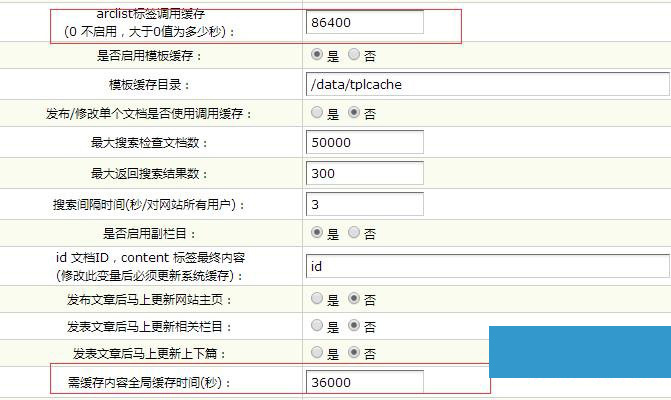
关于Fckeditor,大家并不陌生,多个互联网软件中都在使用它,它是一款非常强大的编辑器,近年来被站长使用火热的Dedecms的默认编辑器也是Fckeditor,关于修改和增加Fckeditor的功能问题,笔者已经发过很多相关文章,如:给dedecms的fckeditor增加可运行代码功能。今天笔者要说的是如何修改“引用”的显示样式,知道这一个功能如何修改,其它的您也就明白了。 因为在dedecms默认的编辑器引用是表格样式的,默认底色为浅黄色(#FDFDDF),引用的标题为红色,名称是“以下为引用的内容”,可以说这是dedecms的一大标志,如果别人访问你的网站,看到这样的引用样式,就明白你用的是dedecms了。其实这都是次要的,最主要的是默认的样式与您的网站主题是否融洽的问题,以下就将修改的方法公布出来(高手请路过)。
分别是dedecms5.1和5.3的修改方法(强烈建议修改前进行备份): 一。(1)打开dede安装目录下的include/FCKeditor/editor/js/fckeditorcode_id.js(DedeCms5.3)
一。(2)打开dede安装目录下的include/FCKeditor/editor/js/fckeditorcode_ie_2.js(DedeCms5.1) 二。(1)找到代码:if(this.InsertHtml=='quote')
二。(2)找到代码:FCKQuoteCommand.prototype.Execute=function(){ 三。(1)将以下代码改成你想的样式(第四步有本人推荐的样式)
var quoteString = "<table style='border-right: #cccccc 1px dotted; table-layout: fixed; border-top: #cccccc 1px dotted; border-left: #cccccc 1px dotted; border-bottom: #cccccc 1px dotted' cellspacing=0 cellpadding=6 width='95%' align=center border=0> "; quoteString += "<tr><td style='word-wrap: break-word' bgcolor='#fdfddf'> <font color='#FF0000'> </font><br> "; quoteString += "</td></tr></table> "; |
三。(2)将以下代码改成你想的样式(第四步有本人推荐的样式)
var quoteString = "<table style='border-right: #cccccc 1px dotted; table-layout: fixed; border-top: #cccccc 1px dotted; border-left: #cccccc 1px dotted; border-bottom: #cccccc 1px dotted' cellspacing=0 cellpadding=6 width='95%' align=center border=0> "; quoteString += "<tr><td style='word-wrap: break-word' bgcolor='#fdfddf'> <font color='#FF0000'>以下为引用的内容:</font><br> "; quoteString += "</td></tr></table> "; |
var quoteString = " "; quoteString += "<div style='color:#636563;background-color:#f4efd4;font-size:12px;padding:10px;margin:0;border:#cccccc 1px dotted;'> <font color='#636563'> </font> "; quoteString += "</div> "; |
五。修改完毕,将修改的文件上传至网站空间覆盖原文件即可。如果打开编辑器插入的样式没有改变,清除IE缓存,再刷新就解决了。
到此这篇关于dede编辑器Fckeditor“引用"样式的修改就介绍到这了。青春是太好,好到无论你怎么过都觉得浪掷。回头一看,都要生悔。更多相关dede编辑器Fckeditor“引用"样式的修改内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!