余斗很早之前使用DedeCMS的时候,栏目设置里还有一个栏目图片的选项,后来DedeCMS更新到5.7版本之后,这个很实用的功能竟然没取消了,导致很多时候我们在用DedeCMS建站,处理栏目显示样式这一块很麻烦,今天余斗就教大家通过简单的几个文件修改,让DedeCms的栏目增加一个缩略图功能。详细方法见下文:
此功能添加涉及到以下文件:
dede/catalog_add.php(新增栏目核心控制文件)
dede/catalog_edit.php(修改栏目核心控制文件)
dede/templets/catalog_add.htm(新增栏目核心控制模板文件)
dede/templets/catalog_edit.htm(修改栏目核心控制模板文件)
include/taglib/channel.lib.php(频道调用标签控制文件)
网上的关于栏目图片添加的方法鱼龙混杂,很多方法都不能实现,而此升级修改方法,余斗已经在V5.7,V5.7sp1 测试通过,其他版本未测试,原理基本相同,请大家自行测试是否可行。
一、首先给栏目表(默认为`dede__arctype`)增加一个字段typeimg(此字段名可自定义)
alter table `dede_arctype` add `typeimg` char(200) NOT NULL default '';
二、修改catalog_add.php文件,打开dede/catalog_add.php
查找代码(大概在第65行)
$queryTemplate = "INSERT INTO `dede_arctype`
将
reid,topid,sortrank,typename,typedir,
替换为:
reid,topid,sortrank,typename,typedir,typeimg,
将
'~reid~','~topid~','~rank~','~typename~','~typedir~',
替换为:
'~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~',
查找代码(大概在第227行)
$in_query = "INSERT INTO `dede_arctype`
将
reid,topid,sortrank,typename,typedir,
替换为:
reid,topid,sortrank,typename,typedir,typeimg,
将
'$reid','$topid','$sortrank','$typename','$typedir',
替换为:
'$reid','$topid','$sortrank','$typename','$typedir','$typeimg',
修改完毕后保存catalog_add.php。
三、再修改catalog_edit.php文件,打开dede/catalog_edit.php,
查找代码(大概在第38行)
$upquery = "UPDATE `dede_arctype` SET
在
typedir='$typedir',
其下面增加一行:
`typeimg`='$typeimg',
修改完毕后保存catalog_edit.php。
四、修改栏目添加模板文件,打开dede/templets/catalog_add.htm
在最上面找到这个段
<title>栏目管理</title> <link rel="nofollow noopener noreferrer" href="css/base.css" rel="stylesheet" type="text/css">
替换为:
<title>栏目管理</title> <link rel="nofollow noopener noreferrer" href="css/base.css" rel="stylesheet" type="text/css"> <script language="javascript" src="../include/js/dedeajax2.js"></script> <script language="javascript" src="js/main.js"></script> <script type="text/javascript" src="js/calendar/calendar.js"></script>
栏目名称:
<tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目名称:</font></td> <td class='bline'><input name="typename" type="text" id="typename" size="30" class="iptxt"/></td> </tr>
在标签下面增加一行:
<!--增加栏目缩略图-->
<tr>
<td width="90" height="81" style="padding-left:10px;"><font color='red'>栏目图片:</font></td>
<td width="500">
<input name="typeimg" type="text" id="typeimg" style="width:300px" value="<?php echo $myrow['typeimg']?>"><input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.typeimg','');">
远程<br/>(栏目模板里用{dede:field.typeimg/}调用)
</td>
<td align="center">
<img src="<?php if($myrow['typeimg']!="") echo $myrow['typeimg']; else echo "images/pview.gif";?>" width="150" height="100" id="picview" name="picview">
</td>
</tr>
<!--增加栏目缩略图-->
修改完成后保存catalog_add.htm。
五、修改栏目编辑模板文件,打开dede/templets/catalog_edit.htm
在最上面找到这个段
<title>栏目管理</title> <link rel="nofollow noopener noreferrer" href="css/base.css" rel="stylesheet" type="text/css">
替换为:
<title>栏目管理</title> <link rel="nofollow noopener noreferrer" href="css/base.css" rel="stylesheet" type="text/css"> <script language="javascript" src="../include/js/dedeajax2.js"></script> <script language="javascript" src="js/main.js"></script> <script type="text/javascript" src="js/calendar/calendar.js"></script>
查找
<tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目名称:</font></td> <td class='bline'><input name="typename" type="text" id="typename" size="30" value="<?php echo $myrow['typename']?>" class="iptxt"/></td> </tr>
在其下面增加一行:
<!--增加栏目缩略图-->
<tr>
<td width="90" height="81" style="padding-left:10px;"><font color='red'>栏目图片:</font></td>
<td width="500">
<input name="typeimg" type="text" id="typeimg" style="width:300px" value="<?php echo $myrow['typeimg']?>"><input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.typeimg','');">
远程<br/>(栏目模板里用{dede:field.typeimg/}调用)
</td>
<td align="center">
<img src="<?php if($myrow['typeimg']!="") echo $myrow['typeimg']; else echo "images/pview.gif";?>" width="150" height="100" id="picview" name="picview">
</td>
</tr>
<!--增加栏目缩略图-->
修改完成后保存catalog_edit.htm。至此已经修改完成!
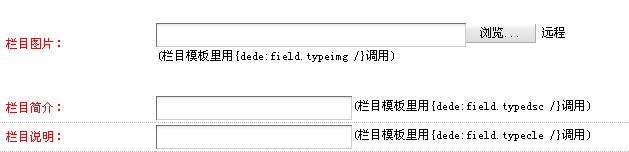
栏目图片的添加或修改图片时在 (栏目管理)里面就会自动出现栏目图片添加的选择,点击选择图片,弹出窗口内选择浏览上传就OK,如下图:

注意:前台栏目标签调用的时候,还需要改一个文件,才能实现栏目图片显示,否则只能通过sql语句才能显示图片。
打开:include/taglib/channel.lib.php
找到代码
if($type=='top')
{
$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row";
}
else if($type=="son")
{
//if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid'];
if($typeid==0) {
return '';
}
$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row";
}
else if($type=="self")
{
if($reid==0) {
return '';
}
$sql = "Select id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row";
}
替换成下面的:
if($type=='top')
{
$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid=0 And ishidden<>1 order by sortrank asc limit 0,$row";
}
else if($type=="son")
{
//if($_sys_globals['typeid']>0) $typeid = $_sys_globals['typeid'];
if($typeid==0) {
return '';
}
$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid='$typeid' And ishidden<>1 order by sortrank asc limit 0,$row";
}
else if($type=="self")
{
if($reid==0) {
return '';
}
$sql = "Select id,typename,typeimg,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,description
From `dede_arctype` where reid='$reid' And ishidden<>1 order by sortrank asc limit 0,$row";
}
调用方法:
<img src="{dede:field.typeimg/} "/>
同样的原理,如果想在栏目编辑里新增一些字段如栏目缩写、栏目简介之类的,按照上述步骤添加对应的字段名字即可,与图片不同的是,添加文字字段的模板为:
<tr>
<td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目简介:</font></td> <td class='bline'><input name="typedsc" type="text" id="typedsc" size="30" value="<?php echo $myrow['typedsc']?>" class="iptxt"/>(栏目模板里用{dede:field.typedsc/}调用)</td>
</tr>
这样就完美实现了栏目图篇的功能,余斗把自己修改好的文件分享出来:DedeCMS栏目图片实现【文件】,大家下载后解压把相关文件放到对应文件夹覆盖即可,然后再到Dede后台执行相关字段的SQL语句就能实现了。
另:文章页要实现调用栏目图片请参考好代码教程——《DedeCMS文章内容页调用栏目图片的方法》。
到此这篇关于DedeCMS如何实现添加栏目图片功能就介绍到这了。我深信卓越的创意作品,永远是一个成功代理商前进巨轮的中轴。更多相关DedeCMS如何实现添加栏目图片功能内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!