发布时间:2023-05-23 16:33:43
来源:网络
.
它是那样的舒展,那样高雅。特别是盛夏时节,热青奔放,有粉的,白的,紫的……,互不相让,竟相开放,它们好象正在表演一场时装表演。在巨大的碧绿的荷叶上,小水珠滚来滚去,偶尔一些小青蛙跳上一片荷叶,把荷叶当做歌台。在陽光的照耀下,水珠闪闪发光,显得楚楚动人。
在做完DedeCMS为自定义表单添加内容判断功能后,我一直想实现另外一个功能,就是DedeCMS的自定义表单能像留言板插件一样把提交的表单内容在前端也展示出来并实现分页展示效果,研究了一阵子后,终于搞定,今天就教大家如何实现自定义表单的前端分页显示。
一、首先在网站的根目录建立php文件form.php,代码如下:
<?php
require_once('/include/common.inc.php');
require_once(DEDEINC.'/datalistcp.class.php');
$sql = "Select * From `dede_diyform1`";//可以接着加条件 例如order by id desc 排序
$dlist = new DataListCP();
$dlist->SetTemplet("templets/plus/form.htm");
$dlist->SetSource($sql);
$dlist->display();
?>
二、再在templets/plus目录下新建htm文件form.htm,代码如下:
{dede:config.pagesize value='5'/}<!--这里设置每页显示的条数-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>翻页</title>
</head>
<body>
<ul>
{dede:datalist}
<li>{dede:field.name/}-----{dede:field.sex/}<li>
{/dede:datalist}
</ul>
{dede:pagelist listsize=5/}
</body>
</html>
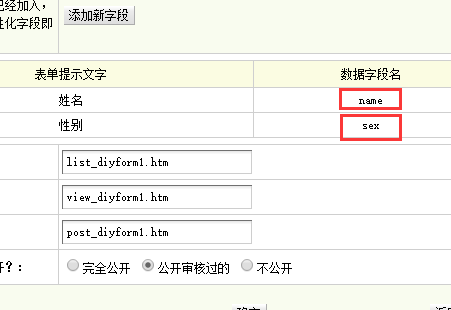
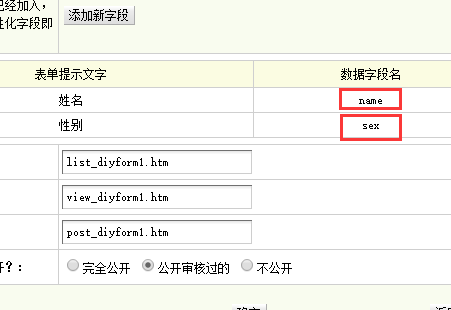
其中{dede:field.name/}和{dede:field.sex/} 根据你自己的自定义表单字段来填写的。

三、自定义表单提交后,后台的显示为:

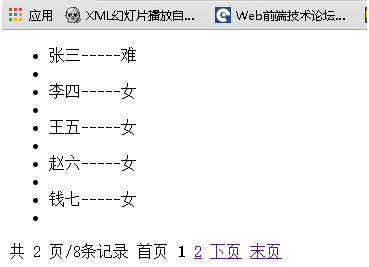
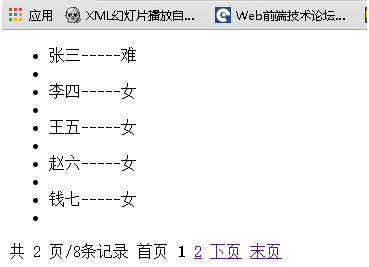
四、 前台显示为:

是不是非常简单,翻页的样式自己写个CSS 就搞定了。
以上就是DedeCMS自定义表单的前端分页显示如何实现方法。恋情就像一捧沙,抓得越紧,消散得越多。更多关于DedeCMS自定义表单的前端分页显示如何实现方法请关注haodaima.com其它相关文章!