在北方每当春回大地,丁香花便不甘寂寞,也会兴致匆匆竟相开放,把他那扑扑幽香……丁香花色繁多有紫色,红色,白色等在没有梅雨的六月里散发着香水般芳菲的气息。天坛公园有个丁香林,置身其中,人真会有些要被花香熏晕的感觉多么忧郁的花。多么娇嫩的花。院子里栽满丁香花。开满紫色美丽的鲜花。丁香花小,一簇一簇的,有白有紫,路边的丁香花已孕育花苞,树下围了不少人指着花苞吵吵嚷嚷,别着急呀,只等春雷一响就会竞相绽放。
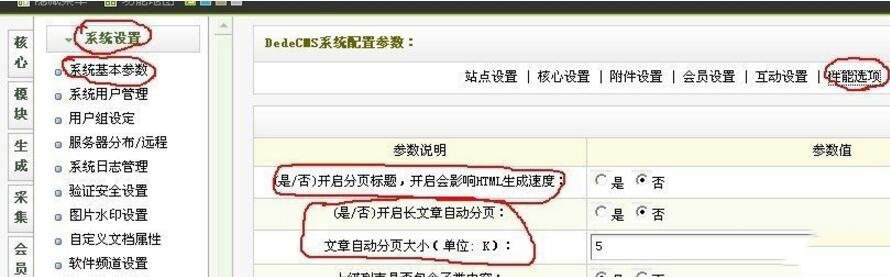
织梦dedecms在启用二级域名后 由于DEDEAjax不能跨域所以使用ajax返回登录数据不能成功,对ajax跨域实在是找不到比较好的方法所以暂时采用以下方法替代:
第一步,在member文件夹处建立一个php文件,名字为“ajax_index_loginsta_s.php”。
第二步,给这个文件中填写的代码为:
<?php
require_once(dirname(__FILE__)."/config.php");
AjaxHead();
if($myurl == '')
{
echo "document.write('<div id=_userlogin>');";
echo "document.write('<form name=userlogin action=".$GLOBALS['cfg_cmsurl']."/member/index_do.php method=POST>');";
echo "document.write('<input type=hidden name=fmdo value=login />');";
echo "document.write('<input type=hidden name=dopost value=login />');";
echo "document.write('<input type=hidden name=keeptime value=604800 />');";
echo "document.write('<div class=s1>用户名</div><div class=s2><input type=text name=userid /></div> ');";
echo "document.write('<div class=s1>密码</div><div class=s2><input name=pwd type=password /></div> ');";
echo "document.write('<div class=s1>验证码</div><div class=s2 id=s2><input name=vdcode type=text maxlength=4 /></div>');";
echo "document.write('<div class=simg><img src=".$GLOBALS['cfg_cmsurl']."/include/vdimgck.php width=50 height=20 /></div><div class=s3><input type=submit value=登录 /> </div>');";
echo "document.write('<div class=s1><a rel="nofollow noopener noreferrer" href=".$GLOBALS['cfg_cmsurl']."/member/resetpassword.php target=_blank>忘记密码?</a> <a rel="nofollow noopener noreferrer" href=".$GLOBALS['cfg_cmsurl']."/member/index_do.php?fmdo=user&dopost=regnew target=_blank><font color=#FF0000>免费注册</font></a></div>');";
echo "document.write('</form></div>');";
exit('');
}
$uid = $cfg_ml->M_LoginID;
$face = $cfg_ml->fields['face'] == '' ? $GLOBALS['cfg_memberurl'].'/images/nopic.gif' : $cfg_ml->fields['face'];
echo "document.write('<div class=s5><b>".$cfg_ml->M_UserName."</b> 欢迎登陆XXXXXXXX!<a rel="nofollow noopener noreferrer" href=".$cfg_memberurl."/index.php>会员中心</a> | <a rel="nofollow noopener noreferrer" href=".$cfg_memberurl."/edit_fullinfo.php>帐户</a> | <a rel="nofollow noopener noreferrer" href=".$myurl.">我的Blog</a> | <a rel="nofollow noopener noreferrer" href=".$cfg_memberurl."/index_do.php?fmdo=login&dopost=exit><font color=#FF0000>退出登陆</font></a></div>');";
?>
适当的自己修改吧,我这个主要用在顶部登陆,所以都是横着放的。
第三步,把所有需要添加登陆的页面中增加一行代码:
<script language="javascript" type="text/javascript" src="http://你的域名/member/ajax_index_loginsta_s.php"></script>
以上就是dedecms 跨域共享cookie的域名实际方法。心,可以超越困难、突破阻挠;心,可以粉碎障碍;心,最终必会达到你的期望。然而,成功的的障碍,往往又是你的心!是你面对不可能完成的高度时,心为自己设定的瓶颈。更多关于dedecms 跨域共享cookie的域名实际方法请关注haodaima.com其它相关文章!